Smart Slider 3 افزونه ساخت اسلایدرهای زیبا در وردپرس

Smart Slider 3 یکی از بهترین افزونه های اسلایدر وردپرس است که از آن می توانید برای ساخت اسلایدرهای زیبا و حرفه ای و قرار دادن آنها در هر جایی از سایت خود که می خواهید، استفاده کنید. رابط کاربری سازنده این افزونه بسیار قدرتمند است و به شما امکان می دهد انواع مختلف رسانه ها را در کنار هم قرار داده و یک اسلایدر جذاب و شگفت انگیز بسازید.
نسخه رایگان افزونه Smart Slider 3 تا تاریخ انتشار این مقاله بیش از 600 هزار نصب فعال داشته و از بین افزونه های اسلایدر رایگان موجود در مخزن وردپرس دارای بیشترین ویژگی ها است.
در این آموزش افزونه Smart Slider 3 را مورد بررسی قرار داده و نحوه ساخت یک اسلایدر با آن را توضیح می دهیم.
آموزش افزونه Smart Slider 3 و نحوه ساخت اسلایدر در وردپرس
ابتدا افزونه را از پایین صفحه دریافت نموده و آن را در سایت خود در بخش افزونه ها نصب کنید. اگر منو افزونه را ندیدید یا اطلاعات جزئی تری لازم دارید، به راهنمای گام به گام ما در مورد آموزش نصب افزونه وردپرس مراجعه کنید.
بعد از اینکه افزونه نصب شد آن را فعال کنید. پس از فعال سازی افزونه منوی جدیدی به نام Smart Slider در پیشخوان وردپرس اضافه خواهد شد. روی آن کلیک کنید. صفحه ای مشابه شکل زیر مشاهده خواهید کرد.

روی دکمه سبز رنگ Go To Dashboard کلیک کنید. وارد صفحه پیشخوان افزونه مشابه شکل زیر می شوید.

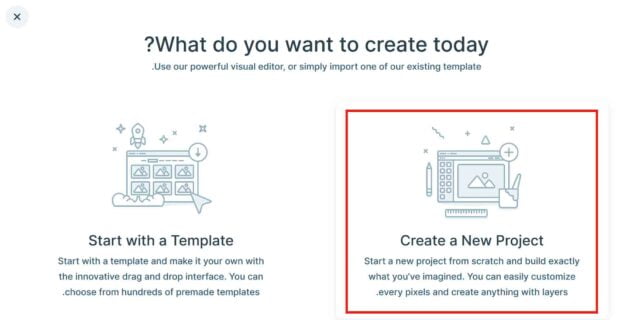
در این صفحه از شما می خواهد انتخاب کنید که آیا می خواهید یک پروژه جدید ایجاد کنید یا با یک الگو از پیش ساخته شروع کنید. در این آموزش نحوه ساخت یک اسلایدر از ابتدا را آموزش می دهیم. بنابراین روی دکمه New Project کلیک کنید.

مجدداً روی دکمه Create a New Project کلیک کنید. صفحه ای مشابه شکل زیر مشاهده می کنید.

در قسمت Project Type می توانید نوع پروژه را انتخاب کنید. شما می توانید یک اسلایدر یا یک بلوک را انتخاب کنید. بلوک ها تنها می توانند یک اسلاید را نشان دهند که عرض این اسلاید همواره برابر با عرض بلوک است. بنابراین اگر می خواهید یک نمایش ساده یا یک انیمیشن چشمگیر برای وب سایت خود ایجاد کنید که نیازی به تغییر اسلاید ندارد، نوع بلوک مناسب است.
در قسمت Slider Type می توانید نوع اسلایدر را انتخاب کنید. در نسخه رایگان افزونه Smart Slider 3 تنها می توانید نوع ساده را انتخاب کنید. در نسخه Pro می توانی گزینه های گردونه و ویترین را نیز انتخاب کنید.
در قسمت Settings نام پروژه و عرض و ارتفاع آن را انتخاب کنید. سپس طرح پیش فرض مورد نظر خود را انتخاب کنید. در نسخه رایگان دو گزینه در اختیار شما قرار داده شده است که عبارتند از:
- Boxed: یک اسلایدر با طرح بندی Boxed، ظرفی (container) که در آن قرار داده شده است را پر می کند. به عنوان مثال ، اگر اسلایدر را درون یک نوشته قرار داده باشید، تنها ظرف نوشته را پر می کند.
- Full-Width: یک اسلایدر Full Width تمام عرض مرورگر را پر می کند، اما کل ارتفاع آن را پوشش نمی دهد.
در این آموزش طرح پیش فرض را روی حالت عرض کامل “Full width” تنظیم کرده ایم.
پس از آن روی دکمه “Create” کلیک نمایید. حال می توانید اقدام به اضافه کردن اسلایدها کنید.
اضافه کردن اسلاید به اسلایدر
با کلیک بر روی دکمه “Create” وارد صفحه ساخت اسلاید به صورت زیر می شوید.

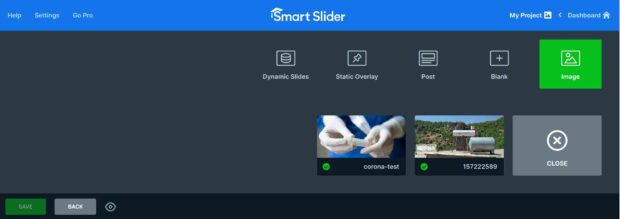
برای اضافه کردن اسلایدها به اسلایدر روی گزینه Add Slide کلیک کنید. باکسی مشابه شکل زیر باز می شود.

با کلیک کردن بر روی هریک از بلوک های بالای صفحه می توانید رسانه مورد نظر خود شامل تصاویر، نوشته ها، پوشش استاتیک و دینامیک را به اسلایدها وارد کنید.
به عنوان مثال با کلیک بر روی دکمه Image می توانید تمام تصاویر مورد نظر خود را به یکباره از کتابخانه رسانه وردپرس انتخاب کرده و در اسلایدر وارد کنید یا تصاویر جدید آپلود نمایید.

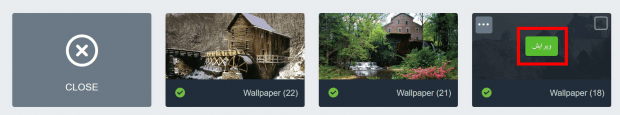
پس از قرار دادن اسلایدها می توانید ترتیب قرارگیری آنها را با کشیدن و رها کردن مرتب کنید.
توجه داشته باشید که محتوایی که در اسلایدر شما نشان داده می شود در کارایی آن نقش اساسی دارد. باید بدانید که چه نوع محتوایی را در اسلایدر خود قرار می دهید.
با استفاده از افزونه Smart Slider 3 می توانید هر چیزی را با لایه های موجود، انواع اسلایدرها، انیمیشن های پس زمینه و ویژگی های دیگر بسازید. در ادامه آموزش به بررسی لایه های مختلف و انواع مختلف محتوایی که می توانید به اسلایدر خود اضافه کنید و چگونگی اضافه کردن آنها می پردازیم.
آموزش ویرایش و اضافه کردن لایه به اسلاید
برای اضافه کردن یک لایه محتوای جدید به اسلاید، موس را بر روی اسلاید مورد نظر خود قرار داده و با ظاهر شدن دکمه “ویرایش” روی آن کلیک کنید.

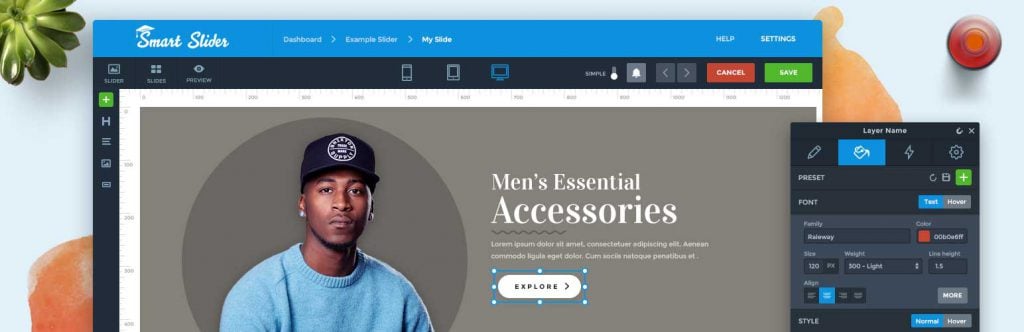
با کلیک بر روی دکمه ویرایش صفحه ای مشابه شکل زیر نشان داده می شود.

یک پنجره کوچک در وسط تصویر به منظور آماده کردن تصویر برای پس زمینه اسلاید مشاهده می کنید.
در پنجره نشان داده شده می توانید میزان شفافیت و Blur تصویر، رنگ، گرادیان و بسیاری موارد دیگر را تنظیم کنید.
حال نوبت به اضافه کردن لایه ها می رسد. روی آیکون سبز رنگ + در گوشه بالای سمت چپ صفحه که مربوط به اضافه کردن لایه جدید است، کلیک کنید.

با کلیک کردن بر روی دکمه + پنجره ای مشابه شکل زیر باز می شود. این پنجره دارای دو تب Layer و Library است.

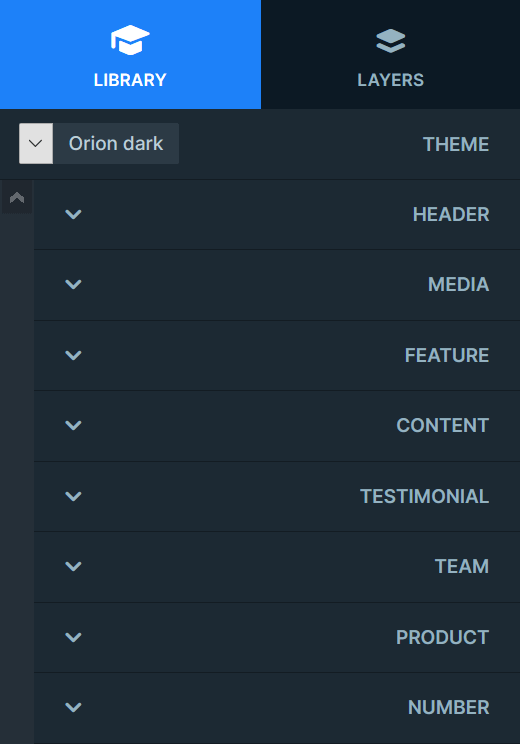
در تب Layer انواع لایه های موجود در افزونه Smart Slider 3 نشان داده شده است. لایه های نشان داده شده در تصویر فوق مربوط به نسخه رایگان افزونه Smart Slider 3 است. در نسخه Pro این افزونه لایه های بیشتری وجود دارد.
در تب Layer می توانید لایه مورد نظر خود را انتخاب کنید یا از نوار ابزار سمت راست صفحه لایه مورد نظر خود را کشیده و در داخل ناحیه محتوا رها کنید.

در تب Layer می توانید ناحیه محتوا را بر طبق نیازهای خود به ردیف ها و ستون های مختلف تقسیم بندی کنید و در هر ستون یک لایه قرار دهید.
در تب Library مجموعه ای شامل بیش از 100 اسلاید از پیش تعریف شده وجود دارد.

این اسلایدها در مجموعه های مختلفی مانند Header، Feature، Media و … تقسیم بندی شده اند. هر اسلاید دارای نسخه تاریک/روشن است که در بالای تب با یک پنجره کشویی قابل انتخاب است.
با انتخاب هر اسلاید می توانید آن را سفارشی سازی کنید. کافی است بر روی تصویر اسلایدی که انتخاب کرده اید کلیک کرده و از کتابخانه رسانه وردپرس تصویر دلخواه خود را جایگزین آن کنید.
همچنین با استفاده از نوارهای شفافیت و Blur در بالای صفحه وضوح و تاری تصویر را مطابق سلیقه خود تنظیم کنید.
جال که یک دید کلی درباره لایه ها و قابلیت های موجود در افزونه Smart Slider 3 به دست آورده اید، در ادامه آموزش به بررسی لایه های موجود در افزونه Smart Slider 3 می پردازیم.
لایه Heading
لایه Heading یا عنوان بخصوص برای اسلایدهای محتوا بسیار مهم است زیرا اولویت خواندن را برای خوانندگان مشخص می کند. به عبارت دیگر عنوان بزرگتر باید در ابتدا خوانده شود زیرا معمولاً تمام آنچه که اسلاید می خواهد بگوید را در خود خلاصه کرده است.
با وارد کردن این لایه در ناحیه محتوا پنجره تنظیمات مربوط به آن باز می شود.

این پنجره دارای سه تب ویرایش، رنگ بندی و تنظیمات است که می توانید همه موارد مربوط به استایل دهی عنوان شامل متن پیام، خانواده فونت، اندازه فونت، طرز قرارگیری، رنگ فونت، رنگ پس زمینه، انیمیشن، متن ابرپیوند (Hyperlink) و بسیاری موارد دیگر را با استفاده از آنها تنظیم کنید.
لایه Text
لایه متن بعد از عنوان قرار می گیرد و در این قسمت از آموزش به بررسی این لایه در افزونه Smart Slider 3 می پردازیم.
لایه عنوان خلاصه ای از محتوای موجود در اسلاید را بیان می کند و لایه Text یا متن توضیحات عمیق تری را ارائه می دهد. در این لایه همان کنترل هایی که در لایه عنوان داشتید را خواهید داشت. تفاوت اصلی در نحوه انتخاب متن در دستگاه های مختلف شامل دسکتاپ، تبلت و موبایل و اندازه صفحه نمایش است.
لایه Image
اگر از یک تصویر تمام صفحه یا پس زمینه ویدئو برای ناحیه محتوا استفاده نمی کنید می توانید از محتوای تصویر جزئی برای پر کردن اسلاید خود استفاده کنید. کافی است تصویر مورد نظر خود را آپلود کرده و در پنجره باز شده تنظیمات مربوط به آن را انجام دهید. شما در این پنجره می توانید تگ alt و عنوان تصویر را برای بهبود سئو تصاویر مشخص کنید
لایه Button
برای برخی طراحی های اسلایدر ممکن است نیازی به عناصر دکمه (یا فراخوان عمل) نداشته باشید. اما اگر از اسلایدر خود برای تبلیغ محصولات و خدمات استفاده می کنید یا می خواهید در مورد چیزی اطلاع رسانی کنید، اضافه کردن دکمه فرصت خوبی برای هدایت بازدیدکنندگان به گام بعدی و در نهایت تبدیل است. در این لایه می توانید متن دکمه را تغییر دهید، آن را لینک دار نمایید و بسیاری تنظیمات دیگر را انجام دهید.
لایه YouTube، Vimeo
دو گزینه مختلف برای اضافه کردن محتوای ویدئویی به اسلایدها وجود دارد که شامل Vimeo و YouTube است. هریک از این موارد فرآیند جاسازی محتوای ویدئویی از منابع دیگر را ساده می کند.
علاوه بر موارد فوق و قرار دادن لایه های مختلف در صفحه محتوا می توانید صفحه محتوا را نیز طبق نیازهای خود تنظیم کنید. در ادامه آموزش افزونه Smart Slider 3 به بررسی این موضوع می پردازیم.
برای تنظیم ناحیه محتوا کافی است روی صفحه کلیک کنید. با کلیک بر روی ناحیه محتوا پنجره ای مشابه شکل زیر باز می شود.

در این پنجره می توانید تنظیمات مفیدی مانند Vertical align را انجام دهید. با قرار دادن موس بر روی صفحه می توانید مارجین (margin) و پدینگ (padding) عناصر صفحه را تنظیم کنید.
با کلیک بر روی آیکون دستگاه های نشان داده شده در بالای صفحه می توانید نتایج حاصل را در هریک از دستگاه ها مشاهده کنید و تغییرات لازم را در صورت نیاز برای هر دستگاه اعمال کنید.
افزونه Smart Slider 3 دو مد ویرایش بصری مختلف برای ساخت اسلایدها دارد که شامل مد محتوا (content) و مد بوم (canvas) است. در مد محتوا، اسلایدر مانند یک صفحه ساز عمل می کند در حالیکه در مد بوم آزادی کار کردن با لایه ها را به صورت نامحدود دارید. در مد Canvas می توانید لایه ها را در هر جایی از صفحه قرار دهید.
وقتی در حالت Canvas کار می کنید، لایه ها عناصر جداگانه ای هستند و با یکدیگر تعامل ندارند. در این حالت افزونه Smart Slider 3 یک سازنده کشیدن و رها کردن واقعی است.
هنگام کار در حالت Content، با لایه ها به عنوان بلوک کار می کنید. یک لایه به لایه های دیگری که آن را احاطه کرده است، متصل می شود. بنابراین کار کردن در این مد مانند کار کردن با بلوک ها است.
لایه ها در مد Content می توانند به مد Canvas منتقل شوند.
انتشار اسلایدر ساخته شده با افزونه Smart Slider 3 در یک نوشته یا برگه
برای انتشار اسلایدر ساخته شده در یک صفحه از سایت وردپرسی مجدداً به صفحه تنظیمات اسلایدر برگردید.

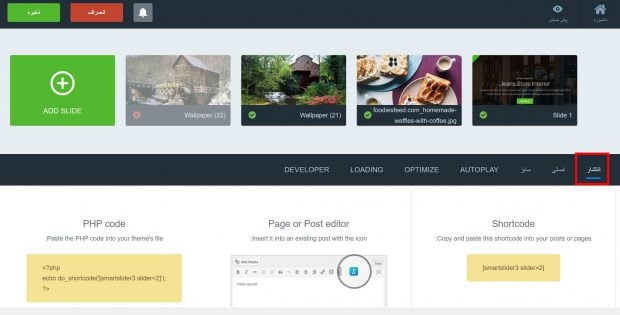
در زیر اسلایدها چندین تب وجود دارد که اولین تب انتشار نام دارد. در تب انتشار می توانید راه های مختلفی برای جاسازی اسلایدر در یک صفحه مشاهده کنید که در ادامه آموزش به بررسی روش های مختلف قرار دادن اسلایدر در نوشته یا برگه با استفاده از افزونه Smart Slider 3 می پردازیم.
شورت کد
در اولین قسمت تب انتشار یک شورت کد در اختیار شما قرار گرفته است. شما می توانید این شورت کد را کپی کرده و در نوشته یا برگه مورد نظر خود پیست کنید.
توجه داشته باشید که در ویرایشگر گوتنبرگ وردپرس باید از بلوک شورت کد برای این کار استفاده کنید.
ویرایشگر نوشته یا برگه
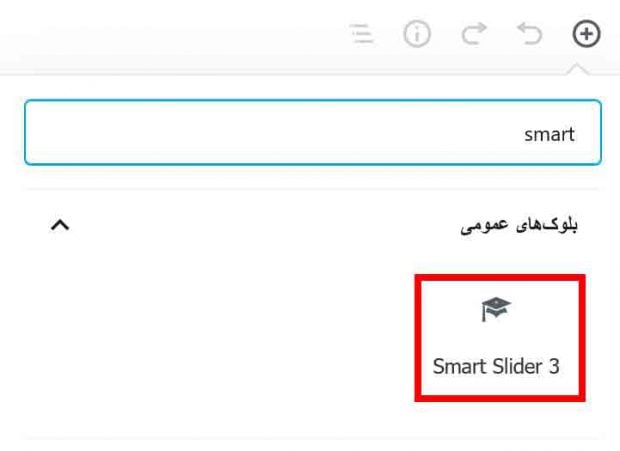
در ویرایشگر گوتنبرگ وردپرس با نصب و فعال سازی افزونه Smart Slider 3، بلوک جدیدی به همین نام اضافه می شود.

شما می توانید از این بلوک استفاده کرده و اسلایدر خود را انتشار دهید.
PHP code
شما می توانید کد PHP که در قسمت سوم تب انتشار قرار دارد را کپی کرده و در فایل قالب خود پیست کنید. قبل از استفاده از این روش توصیه می شود از سایت خود پشتیبان تهیه کنید. برای این کار می توانید از بهترین افزونه های پشتیبان گیری وردپرس استفاده کنید.
در پایان باید توجه داشته باشید که افزونه Smart Slider 3 دارای ویژگی های بسیار زیاد دیگری نیز هست که توضیح همه آنها در این مقاله نمی گنجد. بهترین کار این است که تمام قسمت های آن را بررسی کرده و تنظیمات را اعمال کنید و در نهایت بهترین حالت را انتخاب نمایید.
امیدواریم این آموزش مورد استفاده شما قرار گرفته باشد.
دانلود افزونه















سلام
افزونه smart slider 3 رو نصب کردم ولی فونت فارسی رو نمی تونم خوب اجرا کنم بریده بریده مینویسه!
قالب سایت خودش فونت ایران سنس رو داره ولی تو این افزونه فونت فارسی نمیاره
اگر فونت ایران سنس به درستی در قالب وب سایت فراخوانی شده باشد، تنها کافیست در قسمت تنظیمات افزونه smart slider 3 نام فونت را در Font => Family وارد کنید، همین…
با سلام ببخشید من اسلایدرم کاملا انگلیسی هست لطفا بگید برای اینکه فارسی بشه چیکار میتونم بکنم؟
سلام و وقت بخیر..افزونه آپدیت شده و نسخه آپدیت شده فارسی نیست اما این موضوع خللی در کار فارسی کردن متن ها ایجاد نمی کنه