آموزش قرار دادن عکس و ساخت گالری تصاویر در وردپرس

استفاده از تصاویر زیبا و مرتبط در نوشته ها و برگه های وردپرس باعث جذابیت بیشتر سایت و جذب مخاطب بیشتر می شود. در این مقاله نحوه قرار دادن عکس در ویرایشگر گوتنبرگ وردپرس و چگونگی ساخت گالری تصاویر در این ویرایشگر را به صورت کامل آموزش می دهیم.
اگر هنوز با ویرایشگر گوتنبرگ آشنایی ندارید، ابتدا مقاله آموزش ویرایشگر گوتنبرگ وردپرس را مطالعه کنید.
در ویرایشگر کلاسیک وردپرس از یک ناحیه متنی شامل دکمه های ویرایش استفاده می شود و برای وارد کردن تصاویر و دیگر رسانه ها به داخل نوشته یا برگه باید روی دکمه “افزودن پرونده چند رسانه ای” کلیک کرده و از پنجره پاپ آپ باز شده، تصویر مورد نظر خود را انتخاب و به صفحه اضافه کنید. اما در ویرایشگر مبتنی بر بلوک جدید وردپرس که با نام ویرایشگر گوتنبرگ شناخته می شود، همه چیز متفاوت است. این ویرایشگر نه تنها قابلیت اضافه کردن عکس به متن را می دهد بلکه با استفاده از بلوک های مختلف آن می توانید کارهای جالب بسیاری انجام دهید.
ویرایشگر گوتنبرگ دارای چندین بلوک استاندارد است. از میان بلوک های موجود در این ویرایشگر چندین بلوک مربوط به تصویر است که می توانید از آنها برای اضافه کردن تصویر به نوشته ها و برگه های وردپرس، ساخت گالری تصاویر، نمایش عکس و نوشته در کنار هم و بسیاری قابلیت های دیگر استفاده کنید. این بلوک ها عبارتند از:
- تصویر
- گالری
- رسانه و متن
- رویه
- تصویر درونی
اگر به صورت دائم از ویرایشگر گوتنبرگ وردپرس استفاده می کنید و دوست دارید با قابلیت های بیشتر این ویرایشگر آشنا شوید، خواندن مقاله آموزش پیشرفته ویرایشگر گوتنبرگ وردپرس را به شما پیشنهاد می کنم.
در این آموزش بلوک تصویر و دیگر بلوک های مربوط به قرار دادن عکس در نوشته یا برگه را مورد بررسی قرار می دهیم و به شما نشان می دهیم که چگونه بدون استفاده از افزونه اقدام به ساخت یک گالری تصاویر در وردپرس نمایید.
اگر می خواهید از افزونه های وردپرس برای ساخت گالری تصاویر استفاده کنید و از امکانات حرفه ای آنها بهره مند شوید، مقاله بهترین افزونه های گالری ساز وردپرس را مطالعه کنید.
آموزش قرار دادن عکس در ویرایشگر گوتنبرگ وردپرس
یکی از ویژگی های جذاب ویرایشگر گوتنبرگ وردپرس این است که به شما اجازه می دهد بلوک های موجود در این ویرایشگر را برای پیدا کردن بلوک مورد نظر خود جستجو کنید. کافی است روی آیکون اضافه کردن بلوک کلیک کنید و در نوار جستجو نام بلوک موردنظر خود را بنویسید.
قرار دادن عکس در وردپرس با بلوک تصویر
ابتدا با بلوک تصویر شروع می کنیم. متداول ترین گزینه بلوک تصویر است. روی آیکون + که مربوط به اضافه کردن بلوک است کلیک کرده و در بلوک های نمایش داده شده روی بلوک تصویر کلیک کنید.

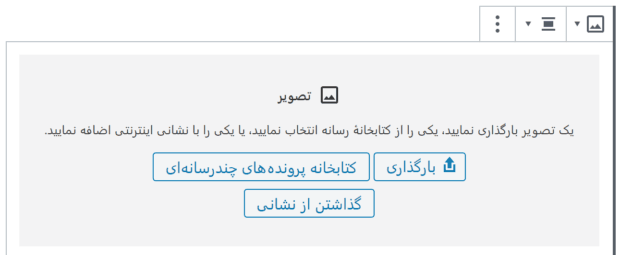
بلوک خالی تصویر به صورت زیر برای شما باز می شود.

در این بلوک سه دکمه نشان داده شده است. دکمه “بارگذاری” مربوط به آپلود کردن تصویر از کامپیوتر خودتان است. دکمه “کتابخانه پرونده های چند رسانه ای” مربوط به قرار دادن عکس از تصاویر آپلود شده قبلی در کتابخانه رسانه وردپرس و دکمه “گذاشتن از نشانی” مربوط به وارد کردن تصویر با استفاده از آدرس URL فایل تصویر می باشد.
علاوه بر آپلود تصاویر از طریق پنجره بارگذاری، روش آسان و سریع دیگری برای جاسازی تصویر وجود دارد. شما می توانید:
- تصویر را از هر محتوایی که می خواهید کپی کنید، یا
- تصویر را با مکان نما موس بکشید
و سپس تصویر انتخاب شده را در مکان مورد نظر خود پیست یا رها کنید.
وردپرس تصویر را به صورت خودکار در کتابخانه رسانه آپلود کرده و می توانید آن را ویرایش کنید.
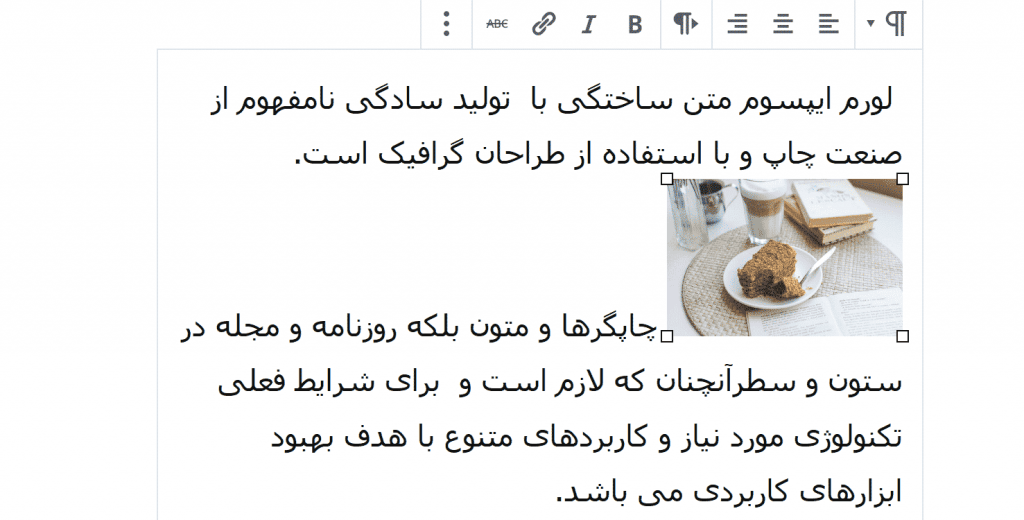
با اضافه شدن تصویر در بلوک، یک نوار ابزار در بالای تصویر ظاهر می شود.

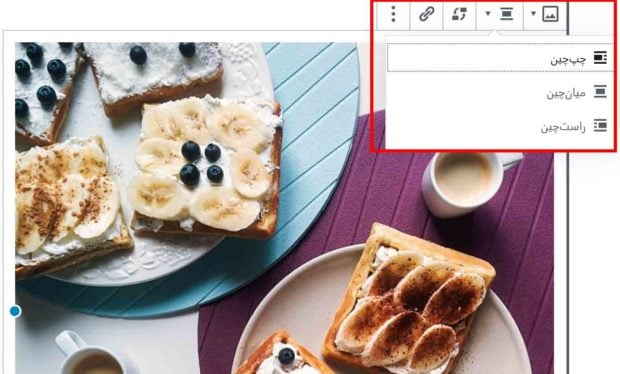
برای تراز کردن و تغییر چینش تصویر خود می توانید از نوار ابزار ویرایش تصویر استفاده کنید. تغییر چینش، در واقع تصویر شما را در رابطه با محتوای اطراف آن جابجا می کند.
به عنوان مثال، تراز چپ چین تصویر شما را به سمت چپ منتقل می کند و هر بلوکی که در زیر آن باشد، در قسمت سمت راست تصویر شما شناور می شود.
شما می توانید سه گزینه برای تغییر چینش بلوک تصویر خود انتخاب کنید:
- چپ چین
- میان چین
- راست چین
چپ چین و راست چین تصویر شما را به طرف مربوطه شناور می کند. میان چین بلوک تصویر شما را در مرکز صفحه تراز خواهد کرد و احتمالاً فضای کمی را در سمت چپ و راست آن اضافه می کند.
تغییر اندازه تصویر
یکی از ویژگی های بلوک تصویر گوتنبرگ، امکان تغییر اندازه تصویر شما است. شما نمی توانید عکس را برش دهید، اما می توانید ضمن حفظ ابعاد تصویر، نسخه کوچکتری از آن را ایجاد کنید. برای انجام این کار کافی است مراحل زیر را دنبال کنید:
- یکی از نقطه های آبی در گوشه تصویر را بگیرید.
- کلیک کرده و نگه دارید.
- بسته به اینکه می خواهید اندازه تصویر را کاهش یا افزایش دهید، به سمت داخل یا خارج بکشید.
نقطه های آبی در لبه تصویر به شما امکان تغییر اندازه تصویر را می دهد.
لینک دار کردن تصاویر در وردپرس
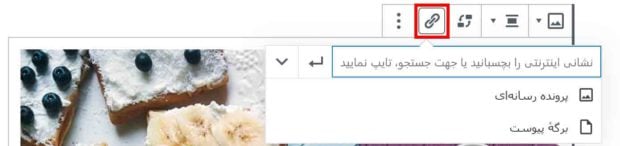
پس از قرار دادن عکس ها در وردپرس می توانید آنها را لینک دار کنید. برای لینک دار کردن تصاویر کافی است روی آیکون لینک کلیک کنید. باکسی برای شما باز می شود که می توانید آدرس url مقصد را وارد کنید.

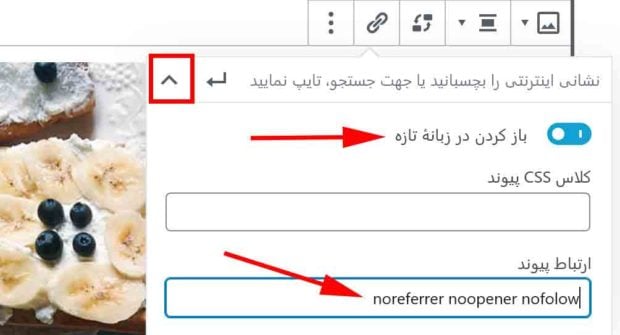
اگر می خواهید لینک در صفحه دیگری برای شما باز شود یا لینک را نوفالو کنید، کافی است روی آیکون مثلث شکل کلیک کنید. باکسی مشابه شکل زیر برای شما باز می شود.

در این باکس می توانید تصویر خود را در یک زبانه تازه باز کرده و تگ های تصویر را تنظیم کنید.
در بلوک تصویر ویرایشگر گوتنبرگ شما امکان این را دارید که برای تصویر خود یک کپشن بنویسید که دارای گزینه های فرمت بندی و اضافه کردن لینک است.

سئو کردن تصویر و اضافه کردن متن alt
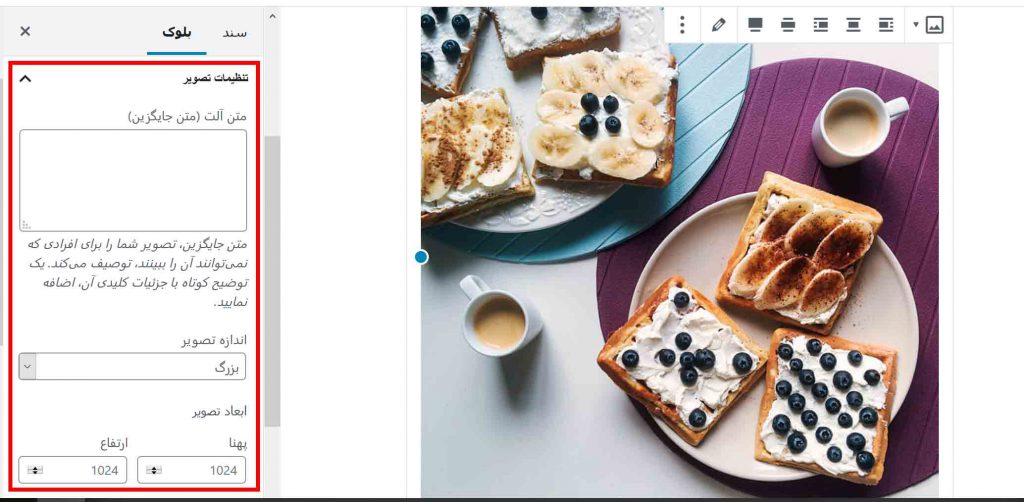
با آپلود کردن تصویر در بلوک، پنجره ای در سمت چپ صفحه نمایش داده می شود که مربوط به تنظیمات تصویر است. در این پنجره می توانید برای تصاویر خود متن جایگزین (alt) وارد کنید، اندازه و ابعاد تصویر را انتخاب کنید و یا می توانید کلاس CSS خود را اضافه کنید.

شاید سئو کردن تک تک تصاویر برای شما به عنوان نویسنده یا ویرایشگر، کاری زمان بر و خسته کننده باشد یا در حین انجام این کار دچار خطا شوید. خوشبختانه وردپرس افزونه هایی دارد که این فرآیند را آسان کرده و زحمت نویسندگان را کم می کند. افزونه SEO Optimized Images به این منظور طراحی شده و به شما امکان می دهد ویژگی های alt و title را به صورت پویا به تصاویر خود اضافه کنید.
توجه داشته باشید که بهتر است تصاویر سایت وردپرس خود را قبل از اینکه آنها را در سایت آپلود کنید، تغییر اندازه دهید؛ در غیر این صورت سایت بسیار کندی خواهید داشت. تغییر سایز دستی عکسها فرآیند زمانبری است اما افزونه Imsanity این فرآیند را برای شما خودکار می کند.
از طرف دیگر، برای اینکه درک بهتری از عملکرد وردپرس داشته باشید، باید بدانید که با آپلود هر تصویر، وردپرس به صورت خودکار چند اندازه مختلف از آن می سازد. این اندازه های مختلف تصاویر برای قرار دادن عکس در موقعیت های مختلف است. به عنوان مثال اندازه تصویری که در اسلایدر قرار می گیرد با تصویری که به عنوان تصویر بندانگشتی استفاده می شود، متفاوت است. این ویژگی وردپرس اگرچه بسیار مفید است اما می تواند سایت شما را بزرگ کند. اگر می خواهید ویژگی ساخت تصاویر پیش فرض وردپرس را غیرفعال کنید، مقاله غیرفعال سازی تصویر پیش فرض وردپرس را مطالعه کنید.
قرار دادن عکس و متن در کنار هم با بلوک رسانه و متن وردپرس
یکی دیگر از راه های قرار دادن عکس در ویرایشگر گوتنبرگ وردپرس، قرار دادن تصویر در کنار متن است. گاهی اوقات لازم است که شما تصویر را کاملاً نزدیک متن قرار دهید. این کار با استفاده از بلوک رسانه و متن در ویرایشگر گوتنبرگ به راحتی امکان پذیر است.
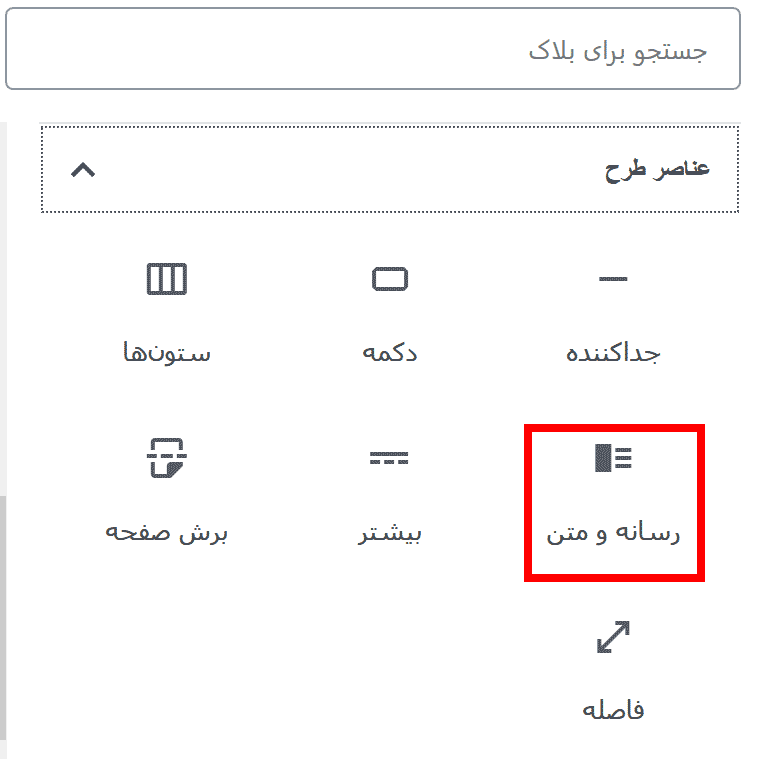
بلوک رسانه و متن را می توانید در قسمت عناصر طرح پیدا کنید. یا اینکه در نوار جستجوی بلوک ها عبارت تصویر را وارد کرده سپس در بلوک های نمایش داده شده بلوک رسانه و متن را انتخاب کنید.

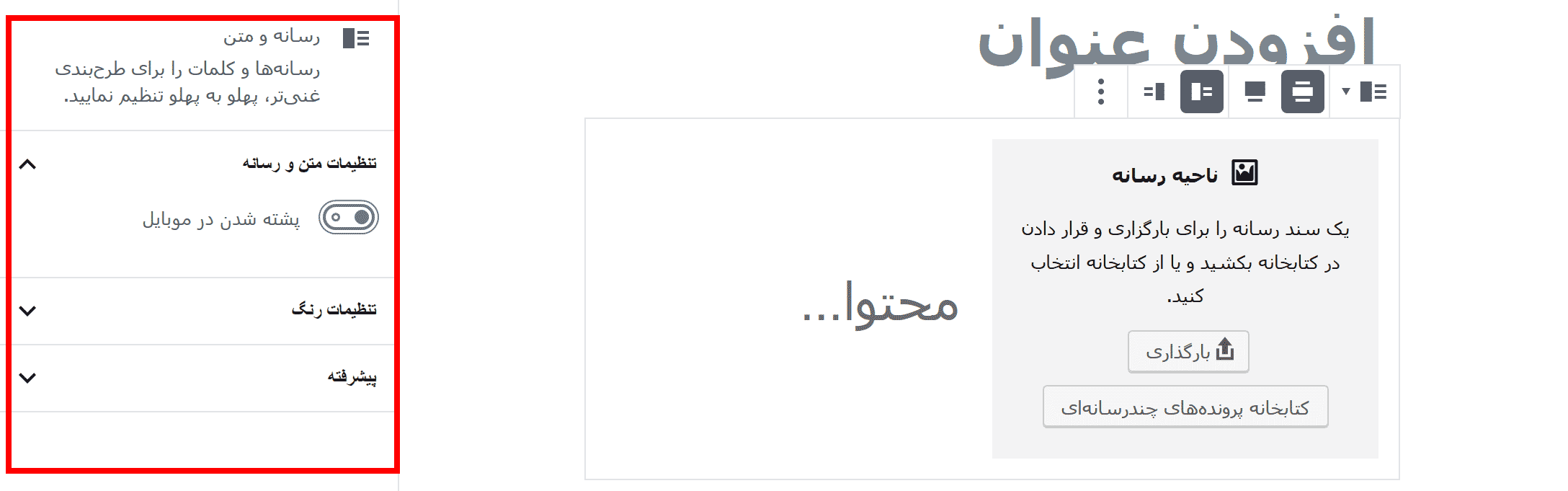
این بلوک یک ناحیه با دو ستون به نوشته یا برگه اضافه می کند. یک ستون مربوط به تصویر (رسانه) و ستون دیگر مربوط به محتوای متنی است. کافی است در قسمت رسانه عکس مورد نظر خود را آپلود کرده و در قسمت متن محتوایی که می خواهید در کنار آن قرار گیرد را اضافه کنید.

در قسمت سمت چپ صفحه که مربوط به تنظیمات بلوک است می توانید با فعال کردن گزینه “پشته شدن در موبایل” این تصویر و متن مربوط به آن را در دستگاه های تلفن همراه قرار دهید، رنگ پس زمینه انتخاب کنید یا یک کلاس CSS اضافه کنید. استفاده از رنگ پس زمینه به شما امکان ایجاد یک ناحیه هایلایت در داخل صفحه را می دهد.
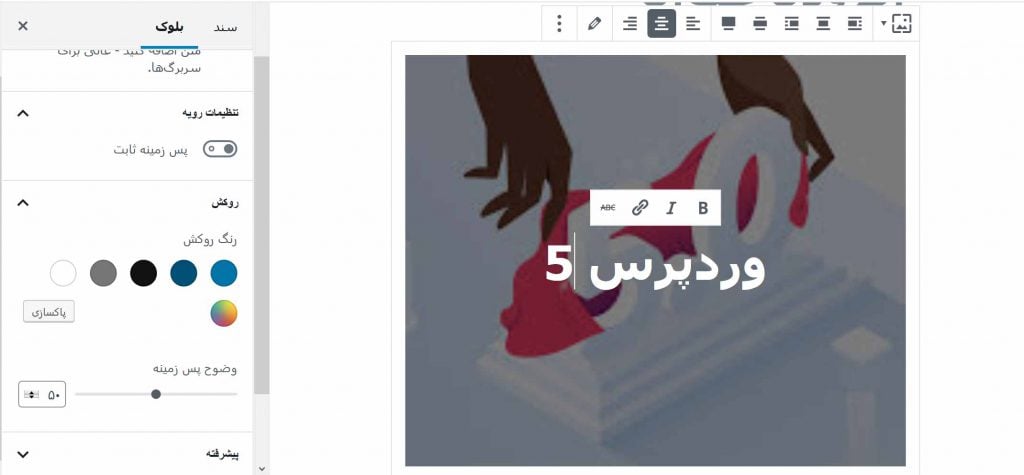
قرار دادن تصویر زیر متن با بلوک رویه
یک تصویر رویه تصویری است که روی آن یک متن قرار می گیرد. در این قسمت از آموزش توضیح خواهیم داد که چگونه از بلوک رویه برای قرار دادن عکس در وردپرس به صورت تمام صفحه یا صفحه گسترده در بالای نوشته یا برگه، یا به عنوان تقسیم کننده در متن های طولانی استفاده کنید.

در طراحی وب سایت های مدرن، تصاویر رویه برای ایجاد پوسته های بسیار جذاب مورد استفاده قرار می گیرند. این تصاویر برای برجسته سازی بخش های مختلف یک صفحه استفاده می شوند.

بلوک رویه همان گزینه های ترازبندی بلوک تصویر را دارد. شما می توانید متن را روی تصویر اضافه کرده و از قسمت تنظیمات بلوک در سمت چپ صفحه یک رنگ روکش انتخاب کنید. با فعال کردن گزینه “پس زمینه ثابت” می توانید یک افکت پس زمینه پارالاکس ایجاد کنید.
قرار دادن عکس های اینستاگرام در وردپرس با بلوک جاسازی
تابحال در مورد قرار دادن عکس در نوشته یا برگه وردپرس به صورت مستقیم صحبت کردیم. در این قسمت از آموزش در مورد جاسازی تصاویر از وب سایت های دیگر شامل وب سایت های شبکه های مجازی صحبت خواهیم کرد.
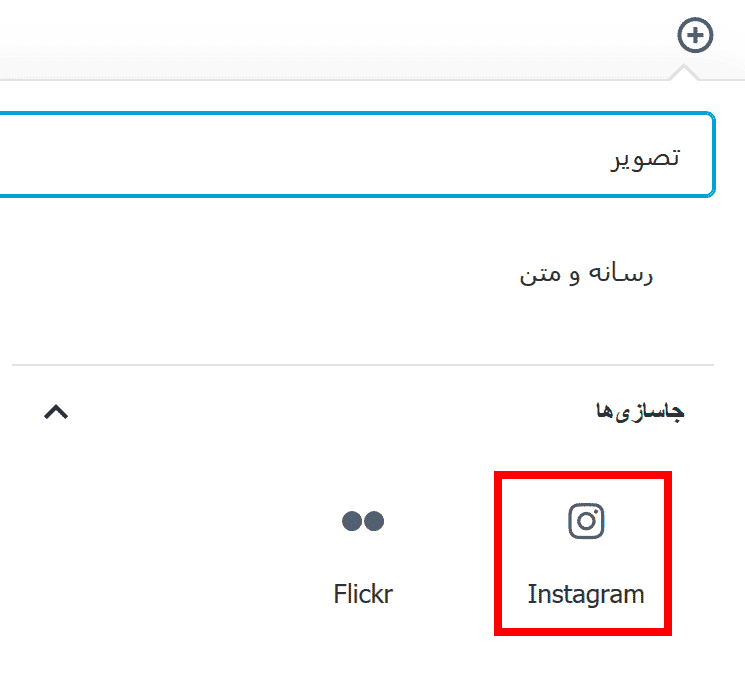
در حال حاضر ویرایشگر گوتنبرگ دارای بلوک جاسازی ها برای وب سایت های شبکه های مجازی اینستاگرام و Flickr است.

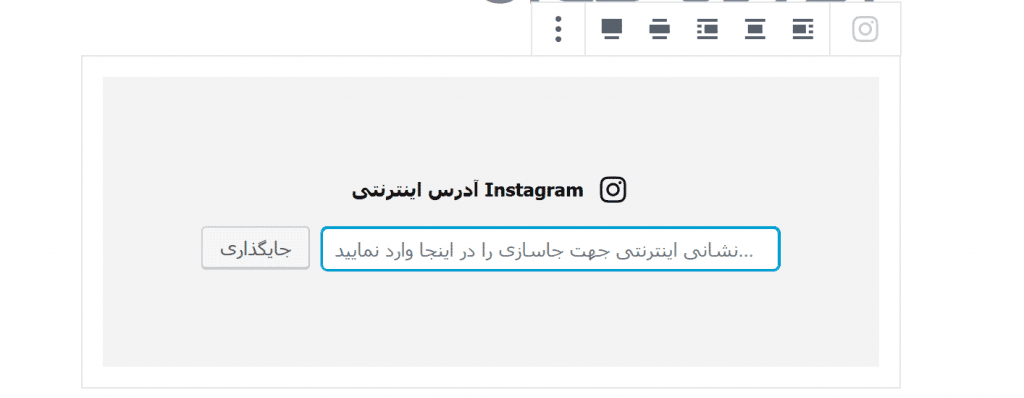
به عنوان مثال اگر بخواهید یک عکس اینستاگرام به سایت خود اضافه کنید می توانید به راحتی بلوک اینستاگرام را به ویرایشگر پست خود اضافه کرده و URL پستی که می خواهید در سایت منتشر کنید را وارد کنید.

وردپرس به صورت خودکار پست اینستاگرام را فچ کرده و آن را در صفحه شما جاسازی می کند. پس از آن می توانید گزینه های تراز بندی را در نوار ابزار اعمال کنید.
اگر می خواهید تصاویر پروفایل اینستاگرام خود را به صورت خودکار در سایت وردپرس خود نمایش دهید می توانید از بهترین افزونه های اینستاگرام وردپرس استفاده کنید.
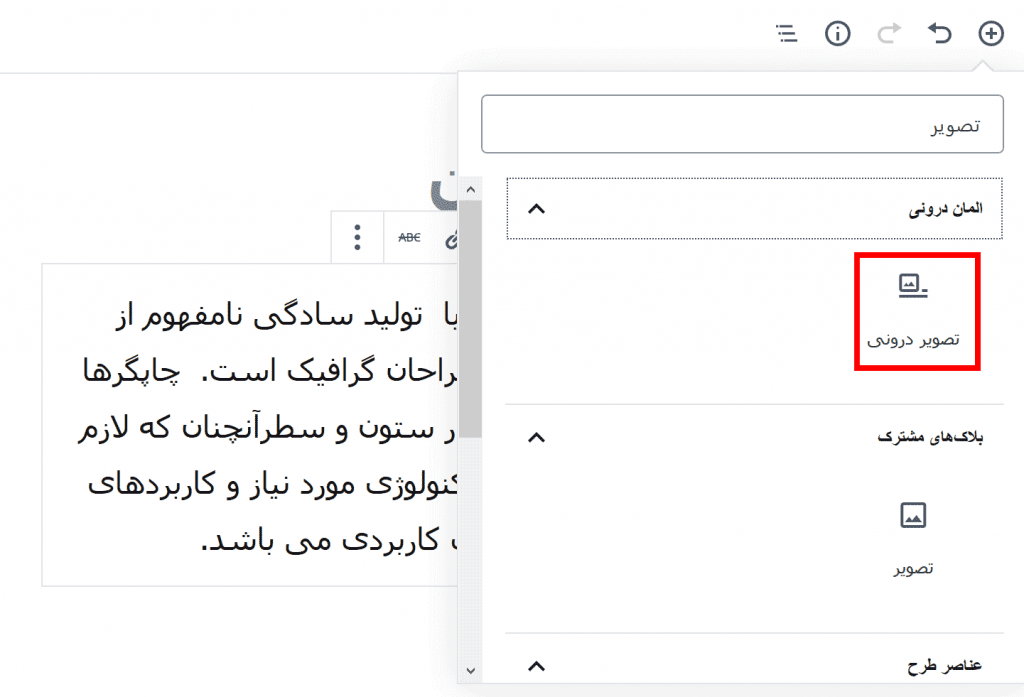
قرار دادن عکس در متن با بلوک تصویر درونی
بلوک تصویر دورنی به شما امکان قرار دادن عکس در یک متن وردپرس را می دهد.
برای اضافه کردن تصویر درونی ابتدا باید یک بلوک متنی مانند پاراگراف را انتخاب کرده و محتوای خود را وارد بلوک نمایید. موس را در جایی که می خواهید تصویر درونی ظاهر شود قرار دهید. روی آیکون + که مربوط به اضافه کردن بلوک جدید است کلیک کنید و بلوک تصویر درونی را انتخاب کنید.

پس از آن، تصویر مورد نظر خود را انتخاب و وارد کنید. تصویر در متن شما اضافه می شود و می توانید ابعاد آن را با استفاده از نقطه های اطراف تصویر تنظیم کنید.

توجه داشته باشید که در بلوک تصویر دورنی، متن در اطراف تصویر قرار نمی گیرد. اگر می خواهید یک تصویر که در اطراف آن متن قرار گرفته داشته باشید باید یک بلوک تصویر معمولی ایجاد کرده سپس متن را در یک بلوک پاراگراف در زیر آن قرار دهید. با تنظیم تصویر در سمت چپ یا راست صفحه، پاراگراف زیر آن اطراف تصویر را می پوشاند و شما می توانید ابعاد تصویر را با نقطه های آبی لبه های آن تنظیم کنید.
آموزش ساخت گالری تصاویر در وردپرس بدون افزونه
ویرایشگر گوتنبرگ وردپرس یک بلوک برای قرار دادن و ساخت گالری تصاویر دارد. این بلوک امکان نمایش عکس ها در شبکه ای از سطرها و ستون ها را می دهد.
ابتدا بلوک گالری را انتخاب کنید.

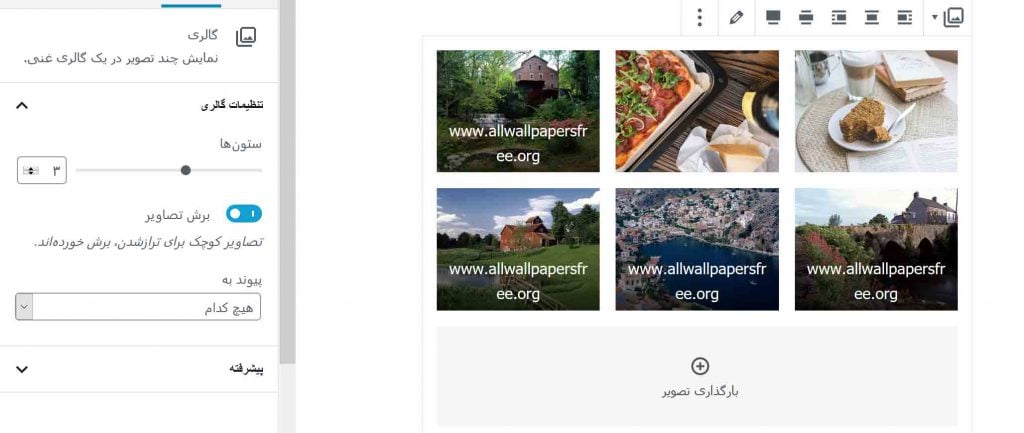
اضافه کردن تصویر در بلوک گالری مشابه بلوک تصویر است با این تفاوت که در اینجا چند تصویر انتخاب و اضافه می شوند. برای هر تصویر نیز می توانید به صورت جداگانه عنوان بنویسید. برای این کار کافی است روی عکس مورد نظر خود کلیک کنید. شما می توانید عنوان ها را درست مانند بلوک تصویر، فرمت دهی و لینک دار کنید.

بلوک گالری در نوار ابزار خود همان گزینه های تراز بندی بلوک تصویر را دارد. شما می توانید تمام بلوک گالری را در سمت چپ، وسط یا سمت راست صفحه قرار دهید.
در تنظیمات بلوک گالری، سمت چپ صفحه، می توانید تعداد ستون ها را انتخاب کنید و نیز با فعال کردن گزینه “برش تصاویر” امکان برش تصاویر به صورت خودکار را انتخاب کنید.
ساخت گالری تصاویر با استفاده از بلوک گالری در ویرایشگر گوتنبرگ وردپرس کاملاً کاربردی و مناسب است. اما اگر به صورت مرتب گالری عکس به نوشته ها و برگه های سایت وردپرسی خود اضافه می کنید بهتر است از یکی از افزونه های گالری ساز وردپرس مانند افزونه Envira Gallery در سایت وردپرس خود استفاده نمایید.
این افزونه ها گزینه های بیشتری برای ساخت و تراز بندی عکس ها در گالری تصاویر، نمایش تصاویر به صورت پاپ آپ و طراحی آنها به شیوه ای متفاوت در اختیار شما قرار می دهند.
قرار دادن دو عکس در کنار هم در ویرایشگر گوتنبرگ وردپرس
ممکن است برای شما این مشکل به وجود آمده باشد که بخواهید در ویرایشگر گوتنبرگ دو عکس را در کنار یکدیگر قرار دهید اما ندانید چگونه این کار را انجام دهید. در این قسمت از آموزش یک راه حل بسیار ساده به شما ارائه می دهیم.
در ویرایشگر گوتنبرگ ساده ترین راه برای قرار دادن دو عکس در کنار یکدیگر استفاده از بلوک گالری و اضافه کردن دو تصویر در این بلوک است.
کافی است در بلوک گالری یک طرح بندی دو ستونه را انتخاب کنید تا دو عکس در کنار یکدیگر قرار گیرند. می توانید گزینه “برش تصاویر” را فعال کنید تا اطمینان حاصل کنید که دو عکس به یک اندازه هستند.
یکی دیگر از ویژگی های جالب ویرایشگر گوتنبرگ استفاده مجدد از بلوک ها است. برای اطلاعات بیشتر در مورد این ویژگی، مقاله آموزش بلوک قابل استفاده مجدد در ویرایشگر گوتنبرگ را مطالعه بفرمایید.
شاید این سوال برای شما پیش آمده باشد که با بروزرسانی نسخه 5 وردپرس، آیا نوشته های قدیمی شما در ویرایشگر گوتنبرگ دستخوش تغییر می شود یا خیر. برای پاسخگویی به این سوال و داشتن اطلاعات بیشتر به مقاله آموزش بروزرسانی نوشته های قدیمی در ویرایشگر گوتنبرگ مراجعه بفرمایید.
جمع بندی
گوتنبرگ ویرایشگری است که وردپرس را تقریباً به یک صفحه ساز تبدیل کرده است. این ویرایشگر مبتنی بر بلوک قابلیت های زیادی دارد که با استفاده از آن می توانید صفحات زیبایی ایجاد کنید. شما می توانید تصاویر مورد نظر خود را در محتوا قرار دهید، عکس و متن را در کنار هم بگذارید، عکس پس زمینه برای متن قرار دهید، اقدام به ساخت گالری تصاویر کنید و بسیاری قابلیت های دیگر که در این مقاله به بررسی آنها پرداختیم.
امیدواریم این آموزش مورد توجه شما قرار گرفته باشد.













ویرایشگر جدید وردپرس (ویرایشگر گوتنبرگ) خیلی سخت شده…
اصلا اینطور نیست، اگر کار با آن را یاد بگیرید، قطعا از ویرایشگر کلاسیک کاربردی تر خواهد بود، به شما توصیه می کنم پست آموزش ویرایشگر گوتنبرگ را مطالعه بفرمائید…