Blog Designer افزونه طراحی برگه وبلاگ در وردپرس

Blog Designer یک افزونه ساده و رایگان برای کسانی است که یک صفحه وبلاگ حرفه ای و رسپانسیو برای وب سایت وردپرس خود می خواهند. اگر هنوز با تفاوت این دو آشنا نیستید می توانید مقاله تفاوت وبلاگ و وب سایت را مطالعه کنید.
این افزونه 10 تمپلیت مختلف برای وبلاگ شما فراهم می کند تا بتوانید برگه وبلاگ خود را مطابق نیازهایتان برای هر نوع سایت وردپرس که بخواهید، راه اندازی کنید. در حالت عادی برای هر قالب تنها می توانید یک لایوت وبلاگ را به کار ببرید و به آسانی نمی توانید لایوت وبلاگ را تغییر داده یا ویرایش کنید و این کار تنها با ویرایش فایل های کد و CSS انجام پذیر است.
اما با استفاده از افزونه Blog Designer می توانید از طرح بندی های مختلف برای برگه وبلاگ خود استفاده کنید. افزونه Blog Designer دارای یک پنل مدیریت کاربر پسند است که با استفاده از آن می توانید تنظیمات مختلف را از پیشخوان وردپرس سریعاً تغییر دهید.
در این مقاله افزونه Blog Designer را آموزش داده و نحوه استفاده از آن را توضیح می دهیم.
آموزش افزونه Blog Designer و طراحی برگه وبلاگ در وردپرس
همانطور که می دانید، وردپرس به صورت پیش فرض آخرین نوشته های شما را در صفحه اصلی سایت نشان می دهد. برای استفاده از این افزونه، شما باید تنظیمات وردپرس خود را به گونه ای پیکربندی کنید که صفحه اصلی سایت یک برگه استاتیک بوده و برای نمایش نوشته ها در وردپرس یک برگه در نظر گرفته شود. برای آشنایی با این تنظیمات، مقاله آموزش ساخت برگه برای نوشته ها در وردپرس را مطالعه کنید.
پس از اعمال تنظیمات لازم، افزونه را از پایین صفحه دریافت نموده و آن را در سایت خود در بخش افزونه ها نصب کنید. اگر منو افزونه را ندیدید یا اطلاعات جزئی تری لازم دارید، به راهنمای گام به گام ما در مورد آموزش نصب افزونه وردپرس مراجعه کنید.
بعد از اینکه افزونه نصب شد آن را فعال کنید. پس از فعال سازی افزونه صفحه ای مشابه شکل زیر به شما نشان داده می شود.

این صفحه برای عضویت در خبرنامه ایمیل افزونه است. اگر این ویژگی را نمی خواهید روی دکمه skip & Continue کلیک کنید.
سپس به صفحه شروع Getting Started افزونه راهنمایی می شوید.

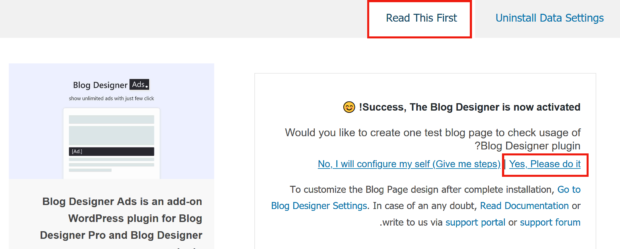
اگر می خواهید تنظیمات افزونه Blog Designer بعد از حذف افزونه پاک شود، چک باکس موجود در این صفحه را فعال کرده و روی دکمه Save Changes کلیک کنید.
قبل از اینکه کار بر روی صفحه وبلاگ یا صفحات دیگری را در سایت خود شروع کنید، پیشنهاد می کنیم که یک برگه تست جدید در وبلاگ خود بسازید.
برای این کار در پیشخوان وردپرس به مسیر برگه ها » افزودن جدید بروید و یک برگه جدید با عنوان “وبلاگ من” یا هر عنوان دیگری که دوست دارید، بسازید. سپس برگه را انتشار دهید.
همچنین می توانید فرآیند ساخت برگه تست برای نوشته ها را توسط افزونه انجام دهید. برای این کار در صفحه Getting Started وارد تب Read This First شده و روی لینک Yes Please do it کلیک کنید.

با این کار یک برگه جدید به نام Test Blog Page توسط افزونه ساخته می شود. اگر در پیشخوان وردپرس به مسیر برگه ها » همه برگه ها بروید می توانید این برگه را مشاهده کنید.
اگر این برگه را به حالت ویرایش باز کنید، مشاهده می کنید که شورت کد افزونه در داخل این برگه قرار دارد. اگر از برگه در فرانت اند سایت خود بازدید کنید، لیست نوشته های وبلاگ خود را با تنظیمات پیش فرض افزونه و با تمپلیت کلاسیک مشاهده می کنید.
ایجاد طرح بندی جدید برای وبلاگ
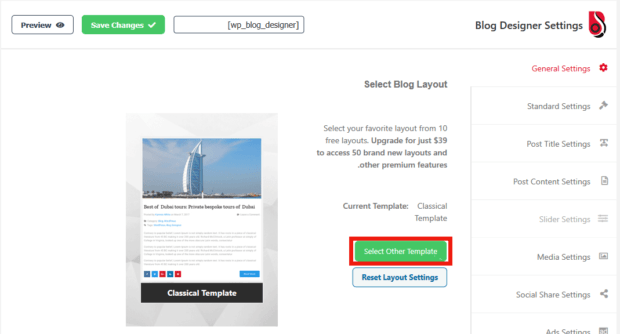
در پیشخوان وردپرس به مسیر Blog Designer » Blog Designer Settings بروید. صفحه ای مشابه شکل زیر مشاهده می کنید.

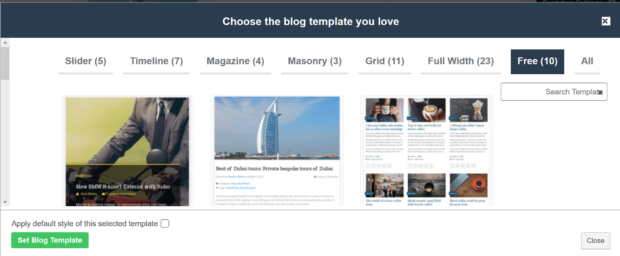
روی دکمه سبزرنگ Select Other Templates کلیک کنید. با کلیک بر روی این دکمه، لیست تمام تمپلیت های وبلاگ که افزونه Blog Designer برای شما فراهم کرده است را مشاهده کنید.

طرح بندی مورد نظر خود را از بین لیست طرح بندیهای رایگان انتخاب کنید. افزونه Blog Designer در نسخه رایگان 10 طرح بندی مختلف را ارائه کرده است.
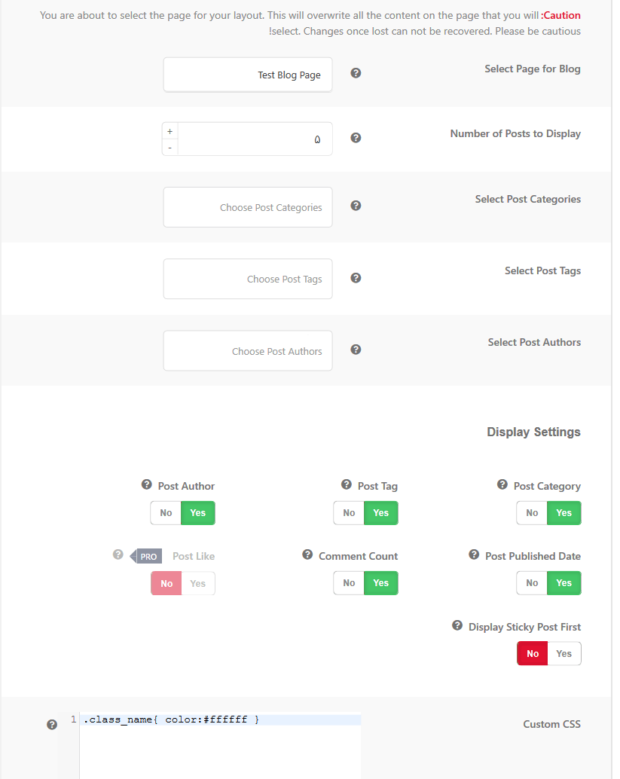
پس از انتخاب طرح بندی، برگه ای که می خواهید طرح بندی در آن نمایش داده شود را از قسمت Select Page for Blog انتخاب کنید. طرح بندی وبلاگ شما به آن برگه اعمال خواهد شد.

روی پنجره کشویی موجود کلیک کرده و برگه تستی که ساخته بودید را انتخاب کنید. اگر افزونه برگه تست را برای شما ساخته باشد، به صورت خودکار انتخاب خواهد شد.
توجه داشته باشید که در صورت انتخاب هر برگه دیگری برای نمایش نوشته های خود، تمام محتوای آن برگه از بین خواهد رفت.
پس از اعمال تغییرات مورد نظر خود روی دکمه “Save Changes” در بالای صفحه کلیک کنید.
تا این مرحله شما موفق به پیکربندی افزونه Blog Designer شده اید.
باقی تنظیمات موجود در این صفحه عبارتند از:
- Number of Posts to Display: تعداد نوشته هایی که می توان همزمان در یک برگه وبلاگ نمایش داد را می توانید در این قست انتخاب کنید.
- Select Post Categories: در این قسمت می توانید دسته نوشته یا طبقه بندی سفارشی برای نمایش هوشمندانه نوشته ها در برگه را انتخاب کنید.
- Select Post Tags: در این قسمت می توانید برچسب نوشته یا طبقه بندی سفارشی را برای نمایش هوشمندانه نوشته ها در برگه انتخاب کنید.
- Select Post Authors: در این قسمت می توانید نویسنده مورد نظر خود را انتخاب کنید تا نوشته های مربوط به آن نویسنده در برگه نوشته ها نمایش داده شود.
در قسمت Display Setting می توانید تنظیمات نمایش نوشته ها را به صورت زیر پیکربندی کنید.
- Post Category: این گزینه به شما امکان می دهد دسته نوشته را در صفحه وبلاگ نشان داده یا پنهان کنید.
- Post Tag: این گزینه به شما امکان می دهد برچسب نوشته ها را در صفحه وبلاگ نشان داده یا مخفی کنید.
- Post Author: با استفاده از این گزینه می توانید نام نویسنده را در صفحه وبلاگ نشان داده یا مخفی کنید.
- Post Published Date: با این گزینه می توانید تاریخ انتشار نوشته را در صفحه وبلاگ نمایش دهید.
- Post Comment Count: این گزینه به شما امکان می دهد تعداد کامنت های نوشته ها را در صفحه وبلاگ نمایش دهید.
- Post Like: این گزینه مربوط به نسخه Pro افزونه است و به شما امکان می دهد تعداد کل لایک های مربوط به هر نوشته را نمایش دهید.
در قسمت Custom CSS می توانید کد CSS سفارشی خود را وارد کرده و صفحه وبلاگ را شخصی سازی کنید.
پس از اعمال تنظیمات مورد نظر خود روی دکمه Save Changes در بالای صفحه کلیک کنید.
در ادامه آموزش به بررسی دیگر تب های موجود در صفحه تنظیمات افزونه Blog Designer می پردازیم.
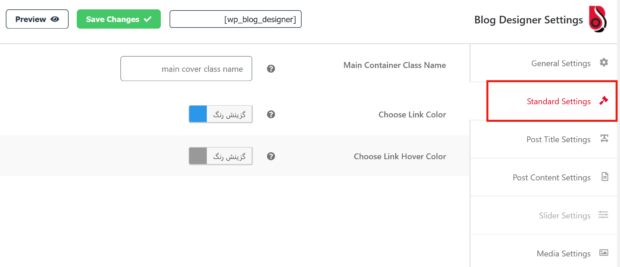
تنظیمات استاندارد

- Main Container Class Name: در این قسمت نام کلاس container اصلی صفحه وبلاگ را وارد کنید. اگر نمی خواهید از آن استفاده کنید، این قسمت را خالی بگذارید.
- Choose Link Color: در این قسمت می توانید رنگ لینک ها را انتخاب کنید.
- Choose Link Hover Color: اگر می خواهید با قرار دادن موس بر روی لینک ها، رنگ آنها عوض شود، رنگ مورد نظر خود را از این قسمت انتخاب کنید.
روی دکمه Save Changes در بالای صفحه کلیک کنید.
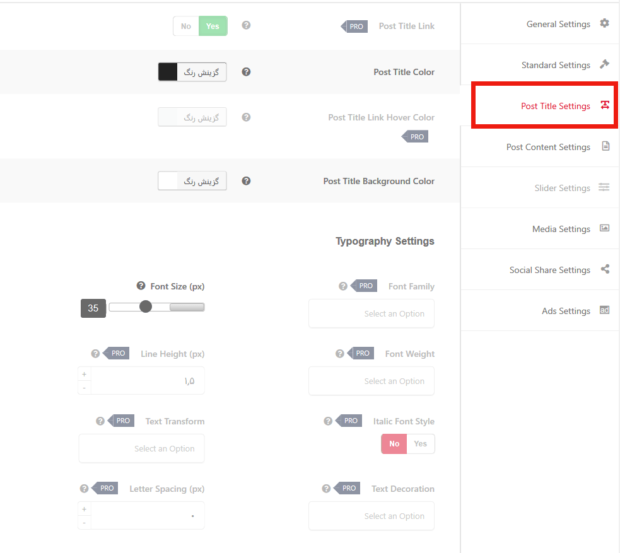
تنظیمات عنوان نوشته

بیشتر تنظیمات این قسمت مربوط به نسخه Pro افزونه است. تنها گزینه هایی که در این صفحه می توانید تنظیمات آنها را پیکربندی کنید، شامل موارد زیر است:
- Post Title Color: رنگ عنوان نوشته
- Post Title Background Color: رنگ پس زمینه عنوان نوشته
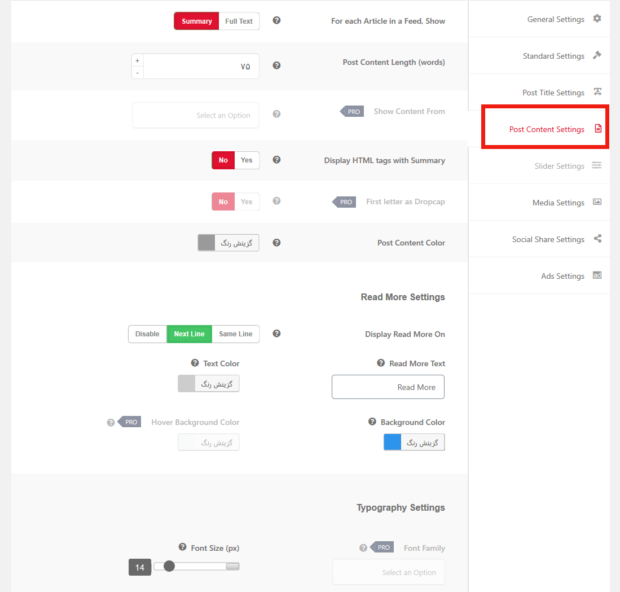
تنظیمات محتوای نوشته در افزونه Blog Designer

- For each Article in a Feed, Show: در این قسمت می توانید انتخاب کنید که کل محتوای نوشته در صفحه وبلاگ نمایش داده شود یا با انتخاب Summary تنها چکیده ای از آن در معرض دید بازدیدکنندگان قرار بگیرد. با انتخاب گزینه Summery می توانید فیلدهای زیر را پیکربندی کنید.
- Post Content Length (words): تعداد کلمات چکیده
- Display HTML tags with Summary Post Content Color: نمایش تگ های HTML با چکیده
- Post Content Color: رنگ محتوای پست
در قسمت Read More Settings صفحه تنظیمات افزونه Blog Designer می توانید تنظیمات دکمه Read More یا بیشتر بخوانید را پیکربندی کنید.
- Display Read More On: در این قسمت می توانید انتخاب کنید که دکمه Read More فعال/غیرفعال باشد، در خط بعدی یا در همان خط نمایش داده شود.
- Read More Text: تنظمیات متن دکمه، به عنوان مثال بیشتر بخوانید.
- Text Color: رنگ متن
- Background Color: رنگ پس زمینه دکمه
اندازه فونت نوشته ها را نیز می توانید از قسمت Font Size انتخاب کنید.
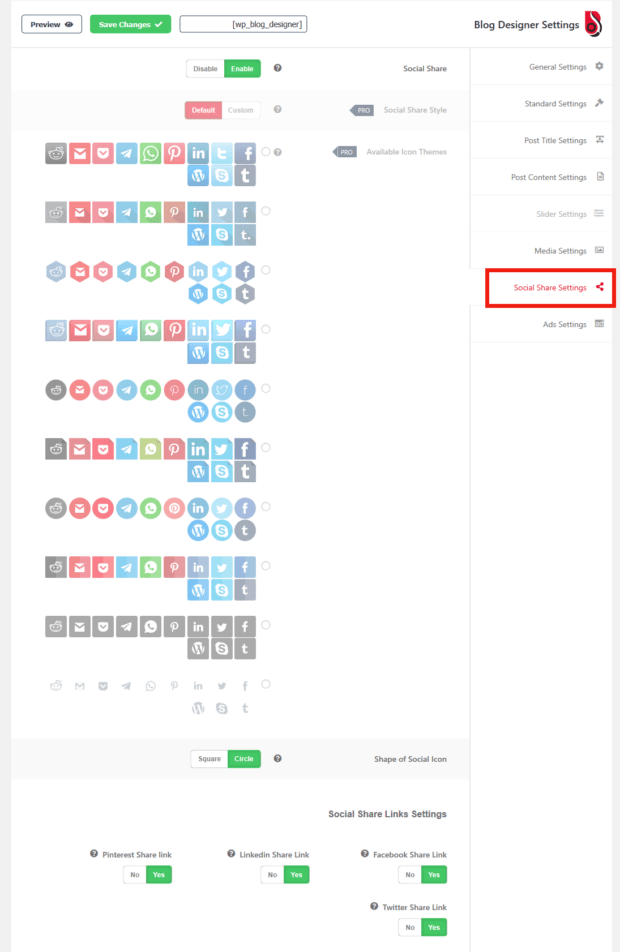
تنطیمات اشتراک گذاری در شبکه های اجتماعی

در این قسمت می توانید دکمه های اشتراک گذاری در شبکه های اجتماعی را فعال یا غیرفعال کنید.
در قسمت Shape of Social Icon می توانید شکل دکمه های اشتراک گذاری را به صورت دایره ای یا مربعی انتخاب کنید.
در قسمت Social Share Links Settings می توانید دکمه اشتراک گذاری برای شبکه های اجتماعی فیسبوک، لیندکین، پینترست و توییتر را فعال یا غیرفعال کنید.
در پایان روی دکمه Save Changes کلیک کنید.
باقی تب ها مربوط به نسخه Pro افزونه است و برای استفاده از آنها باید Blog Designer Pro را خریداری کنید.
شما می توانید شورت کدی که در بالای صفحه تنظیمات افزونه قرار دارد را در هر برگه ای از سایت وردپرس خود قرار داده و آن برگه را به برگه وبلاگ سایت خود تبدیل کنید.
امیدواریم این آموزش مورد توجه و استفاده شما قرار گرفته باشد.
دانلود افزونه















دیدگاه ها