آموزش طراحی سایت با وردپرس (راهنمای ساده و گام به گام)

اگر همیشه دوست داشتید که یک وب سایت داشته باشید و مطالب مورد نظر خود را در آن قرار دهید یا به دنبال راهی برای آنلاین کردن کسب و کارتان و معرفی آن از طریق اینترنت بودید اما دانش و مهارت فنی لازم برای انجام این کار را ندارید، خبر خوب برای شما این است که وردپرس طراحی سایت را از انحصار توسعه دهندگان و برنامه نویسان خارج کرده و آن را برای همه افراد ممکن کرده است. در این مقاله نحوه طراحی سایت با وردپرس را گام به گام و بسیار ساده توضیح می دهیم.
گام 1: انتخاب وردپرس به عنوان پلتفرم طراحی سایت
سیستم مدیریت محتوا یا CMS چیست؟

یک سیستم مدیریت محتوا (Content Management System) یا CMS مکانیسمی است که به شما امکان می دهد محتوای خود را ایجاد کرده و آن را در وب سایت خود منتشر کنید. درست مانند یک رخت آویز که لباس های تان را روی آن می اندازید. لباس های شما همان محتواهای تان هستند.
CMS نرم افزاری است که روی سرور هاست شما نصب می شود. اکثر فراهم کننده های هاست یک فرایند نصب یک کلیک را برای کمک به شما در نصب CMS ارائه می دهند. پس از نصب ، می توانید به عنوان مدیر وارد سایت خود شده و متن، تصویر و مطالب دیگر را اضافه کنید. از محتواهایی که اضافه کرده اید می توانید برای ایجاد نوشته های وبلاگ و انواع دیگر محتوا مانند صفحه محصول یا نمونه کار در وب سایت خود استفاده کنید.
CMS چیزی بیش از یک وسیله برای رسیدن به هدف است. شما می توانید یک قالب بر روی سایت خود نصب کنید که شما را به اهدافی که در نظر دارید، نزدیکتر کند. با افزودن قالب، می توانید ظاهر سایت را به دلخواه خود تنظیم کنید. می توانید برای اضافه کردن عملکرد ها و قابلیت های بیشتر، افزونه هایی را به سایت خود اضافه کنید. به عنوان مثال می توانید یک افزونه برای اشتراک گذاری مطالب سایت در شبکه های اجتماعی نصب کنید و مطالب سایت خود را در شبکه های اجتماعی به اشتراک بگذارید.
همه موارد فوق و نیز بسیاری موارد دیگر با یک سیستم مدیریت محتوا قابل دستیابی است. در ادامه آموزش طراحی سایت با وردپرس ، توضیح مختصری درباره محبوب ترین سیستم های مدیریت محتوا می دهیم.
وردپرس چیست؟

وردپرس یک سیستم مدیریت محتوای بسیار محبوب و گزینه ای ایده آل برای کسانی است که اولین وب سایت خود را ایجاد می کنند. وردپرس مقیاس پذیری بسیار بالایی دارد و به خوبی با وب سایت هایی با ترافیک کم و متوسط کار می کند.
البته وب سایت هایی وجود دارند که با 1.5 میلیون بازدیدکننده در هر ماه از وردپرس استفاده می کنند. حتی وب سایت های بزرگی مانندTIME ، CNN ، TED ، Techcrunch ، NBC و بسیاری موارد دیگر که میلیون ها بازدید صفحه در هر روز دارند از وردپرس استفاده می کنند.
وردپرس مزایای بسیار زیادی دارد که برخی از آنها عبارتند از:
- نصب آسان: بیشتر سرویس های هاستینگ با توجه به تعداد افرادی که از آن استفاده می کنند گزینه نصب یک کلیکه خودکار برای وردپرس را دارند.
- جامعه قوی و منبع باز: وردپرس رایگان است و بسیاری افراد از آن استفاده می کنند. قالب ها و افزونه های رایگان بسیار زیادی برای وردپرس عرضه شده است که می توانید برای افزایش قابلیت های سایت خود از آنها استفاده کنید. علاوه بر این، قالب ها و افزونه های حرفه ای و پرمیوم ارزان قیمت زیادی در دسترس بوده و توسعه دهندگان آنها سرویس های پشتیبانی بسیار عالی را برای آنها قرار داده اند. وردپرس یک جامعه بسیار قدرتمند دارد که پاسخ گوی تمام مسائل و مشکلات شما است و هرگونه مشکلی را می توانید با یک جستجوی ساده در گوگل برطرف کنید.
- ایده آل برای کارآفرینان غیرتکنیکی آنلاین: بسیاری از محصولات مرتبط با وردپرس، مانند قالب ها و افزونه ها استفاده بسیار ساده ای دارند. نصب یک سیستم مدیریت محتوا مانند وردپرس تنها اولین گام فرآیند طراحی سایت است و چیزهای بیشتری برای ساخت یک وب سایت ایده آل وجود دارد. اما ابزارهایی که برای طراحی وب سایت خود با وردپرس لازم دارید مانند خود وردپرس، نصب و پیکربندی ساده ای دارند.
دو مورد نه چندان مطلوب در مورد وردپرس وجود دارد که عبارتند از:
- یکی از اشکالات وردپرس این است که اگر سایت شما بیش از حد بزرگ شود و تعداد زیادی ترافیک روزانه بدست آورد، ممکن است سنگین شود. همچنین هزینه هاست شما بالا می رود. اما این موضوع مربوط به ترافیک های میلیونی است و چیزی نیست که در شروع کار برای شما مشکلی ایجاد کند.
- یکی دیگر از مشکلات بالقوه، کیفیت افزونه ها و قالب های رایگان است. در حالی که اکثر آنها خوب بوده و از استانداردهای امنیتی نسبتاً بالایی برخوردار هستند، اما باید نسبت به افزونه های شخص ثالث ناشناس احتیاط کنید.
وردپرس تاکنون محبوب ترین سیستم مدیریت محتوا بوده و توسط 65٪ وب سایت های CMS در سراسر جهان استفاده می شود.
توجه داشته باشید که همه CMS ها با اشکال همراه هستند. وردپرس برای کسی که مبتدی است و می خواهد اولین سایت خود را طراحی کند، بهترین انتخاب است. CMS های دیگر مانند دروپال و جوملا ممکن است برای رفع نیازهای یک مبتدی چندان جالب نباشند. در ادامه آموزش به بررسی دو سیستم مدیریت محتوای دیگر می پردازیم.
دروپال (Drupal) چیست؟

دروپال برخلاف وردپرس ، برای کسانی که برای اولین بار یک سایت را طراحی می کنند، از نظر فنی مناسب نیست. دروپال یک CMS منبع باز است و تا حد زیادی توسط شرکت های بزرگ با وب سایت های گسترده و بار ترافیکی زیاد مورد استفاده قرار می گیرد. دروپال امکانات سفارشی سازی خاص خود را با قالب ها و افزونه های مختص خود دارد. وب سایت های دروپال کمی سریعتر هستند و منابع سرور آنها اندکی ارزان تر است.
اما اگر به تازگی کار طراحی سایت با یک CMS را شروع کرده اید، دروپال برای شما مناسب نیست و وردپرس برتری بسیار بیشتری دارد. این CMS از وردپرس بسیار پیچیده تر است و برای وب سایتهای پیچیده و گسترده با بار ترافیکی زیاد طراحی شده است. بنابراین نیازی نیست که کار خود را پیچیده کنید و علاوه بر این، همیشه می توانید CMS خود را به دروپال تغییر دهید.
جوملا (Joomla) چیست؟

جوملا یک سیستم مدیریت محتوای منبع باز و مانند دو پلتفرم قبلی رایگان است. هنگامی که صحبت از ایجاد جامعه ای از کاربران (مانند ساخت یک شبکه اجتماعی کوچک یا ایجاد یک جامعه کوچک برای خوانندگان) به میان می آید، جوملا بهتر از دو CMS دیگر است.
جوملا برای ایجاد وب سایت های اجتماعی که کاربران تعامل زیادی با یکدیگر دارند، مناسب تر است. رسیدگی به آن آسان تر از دروپال است و از لحاظ کارایی بهتر از وردپرس است. اما علت اینکه معمولاً توصیه نمی شود همان بحث داشتن پیچیدگی بیشتر نسبت به وردپرس است.
کدام CMS برای شما مناسب است؟
اکثریت قریب به اتفاق وب سایت ها از وردپرس (WordPress) استفاده می کنند. دو گزینه دیگر که در مقایسه با وردپرس محبوبیت کمتری دارند، جوملا و دروپال هستند.
اگر یک نام دامنه جدید دارید و کار خود را با ترافیک صفر آغاز می کنید، بهترین CMS برای شما وردپرس است.
استفاده از وردپرس بسیار آسان است، همچنین رایگان بوده و قالب ها و افزونه های رایگان و پرمیوم بسیار زیادی برای افزایش قابلیت های سایت شما دارد. هزینه هاست آن کم است و بسیاری از هاست ها نصب ساده یک کلیکه خودکار وردپرس را ارائه می دهند. و از آنجا که درصد زیادی از کار آفرینان آنلاین نمی دانند چگونه با HTML ، CSS و PHP برنامه نویسی کنند ، وردپرس بهترین انتخاب است و قابلیت شخصی سازی بسیار خوبی را حتی برای تازه کارهای وردپرس ارائه می دهد.
گام 2: انتخاب هاست و نام دامنه مناسب برای وب سایت

پس از انتخاب وردپرس به عنوان بهترین سیستم مدیریت محتوا برای سایت خود، دومین گام در طراحی سایت با وردپرس انتخاب هاست و یک نام برای وب سایت تان است.
هاست فضایی است که محتوای وب سایت شما را میزبانی میکند. انتخاب هاست بسیار ساده است. دامنه یا دامین نام و نشانی وب سایت شما است. دقیقاً مانند نام و آدرس یک فروشگاه.
برای انتخاب هاست و نام دامنه مناسب نکاتی باید مورد توجه قرار گیرد که در ادامه آموزش به بررسی آنها می پردازیم.
انتخاب نام دامنه مناسب برای طراحی سایت با وردپرس

نام دامنه (ِDomain) در واقع URL یا آدرس اینترنتی شما است که برای بازدید از وب سایت باید آن را در نوار آدرس مرورگر وارد کنید.
قبل از انتخاب نام دامنه، باید دقیقاً بدانید سایت شما درباره چه موضوعی است.
انتخاب یک حوزه برای فعالیت و تمرکز روی آن اهمیت بسیار بالایی دارد. برای ساخت وب سایتی که درآمد زایی داشته باشد، بسیار مهم است که شما در مورد کلمات کلیدی هدف و حوزه ای که این کلمات از آن نشأت می گیرند، تحقیقات کاملی انجام داده باشید.
اطمینان حاصل کنید که به حوزه فعالیتی که انتخاب می کنید، علاقه داشته و در مورد آن اشتیاق دارید. همچنین درباره موضوع مورد نظر خود تخصص منطقی دارید.
شما به معنای واقعی کلمه می توانید هر نام دامنه ای که وجود داشته و هنوز ثبت نشده است را انتخاب کنید. اما بهتر است هنگام انتخاب نام دامنه به نکات زیر توجه کنید.
- کوتاه باشد- یک نام کوتاه بهتر در خاطر می ماند و تایپ آن نیز ساده تر است.
- قابل برند شدن باشد- توجه داشته باشید که نام دامنه شما می تواند به نام تجاری شما تبدیل شود، بنابراین نامی را انتخاب کنید که قابلیت تبدیل شدن به برند تجاری را داشته باشد.
- قابل به خاطر سپردن باشد- نامی را برای وب سایت خود انتخاب کنید که بازدیدکنندگان سایت در اولین بازدید بتوانند به راحتی آن را به خاطر بسپرند.
- جذاب باشد- شما می خواهید یک نام دامنه داشته باشید که زبان را خاموش کند و آنچه را انجام می دهید توصیف می کند.
- نوشتن و تایپ آن آسان باشد- تایپ کردن نام دامنه شما آسان باشد و بهتر است دارای اعداد یا خط تیره نباشد.
- شامل کلمه کلیدی شما باشد- کلمات کلیدی مناسب یا ترکیبی از کلمات کلیدی را مشخص کنید. هرچه نام دامنه شما به موضوع سایت شما نزدیک تر باشد، برای سئو سایت بهتر است.
- علامت های اختصاری مربوط به حوزه شما را داشته باشد- اگر وب سایت شما در حوزه خاصی است که علامت اختصاری برای آن وجود دارد، از این علامت ها در نام دامنه خود استفاده کنید. به عنوان مثال نام اختصاری وردپرس wp است و سایت های بسیار زیادی وجود دارد که به حوزه وردپرس اختصاص دارند و در نام دامنه آنها از wp استفاده شده است.
- دارای پسوند مناسب باشد- پسوندهای دامنه مشهور com ، .org. و net. هستند. اما در سالهای اخیر حجم عظیمی از پسوند های جدید برای دامنه معرفی شده اند و شما می توانید آدرس هایی مانند YourCompanyName.pizza ، YourCompanyName.green یا YourName.ninja را مشاهده کنید. با این حال ، برای اولین وب سایت بهتر است از پسوندهای دامنه مشهور مانند com ، .net. و org. استفاده کنید. پسوندهای جدید هنوز به اندازه کافی متداول نیستند و ممکن است بازدید کنندگان شما را گیج کنند. حتی برخی شبکه های اجتماعی، سرویس ها و اپلیکیشن ها برای نمایش پسوندهای جدید دچار مشکل می شوند. بنابراین بهتر است در ابتدای ساخت سایت از به کار بردن آنها اجتناب کنید.
در انتهای بحث انتخاب نام دامنه برای طراحی سایت با وردپرس بهتر است یادآوری کنیم که اگر می خواهید برای تجارت و کسب و کار خود وب سایت طراحی کنید، بهتر است نام دامنه ای را انتخاب کنید که نام شرکت یا برند شما باشد. به عنوان مثال نام دامنه شما YourComapanyName.com یا YourBrandName.com باشد.
ثبت کردن نام دامنه در طراحی سایت با وردپرس

بعد از اینکه نام دامنه خود را انتخاب کردید، باید آن را ثبت یا رجیستر کنید. رجیستر دامنه، شخص یا سازمانی است که حق استفاده از نام دامنه را برای مدت زمان محدودی برای شما حفظ می کند.
معمولاً شرکت های هاستینگ وب علاوه بر ارائه خدمات میزبانی وب، ثبت دامنه را نیز انجام می دهند. بنابراین لازم نیست نگران این موضوع باشید. اگر چندین نام دامنه دارید و می خواهید ارائه دهنده هاستینگ خود را به طور منظم تغییر دهید این گزینه عالی است.
اما برای امنیت بیشتر بهتر است که هاست خود را از رجیستر کننده نام دامنه جدا کنید. به این ترتیب، در صورتی که هکرها به اکانت هاستینگ شما دسترسی پیدا کنند، نام دامنه شما به خطر نمی افتد. شما می توانید از طریق سایت ایرنیک به آدرس اینترنتی https://www.nic.ir اقدام به ثبت نام دامنه خود کنید.
اگر به توانایی خود در ایجاد درآمد بسیار اطمینان دارید، می توانید نام دامنه ای را خریداری کنید که توسط شخص دیگری ثبت شده باشد. گاهی اوقات ارزش هزینه کردن را دارد اما مطمئن شوید که آن نام دامنه ارزش هزینه کردن را دارد.
انتخاب هاست در طراحی سایت با وردپرس

هاستینگ وب (سرور وب) چیزی است که هیچ وب سایتی نمی تواند بدون آن زندگی کند. هاستینگ وب مکانی است که وب سایت شما در آن قرار دارد و منتظر است که بازدید کنندگان از آن بازدید کنند.
برخلاف تصور رایج ، وب سایت ها “در اینترنت” یا “در گوگل” نیستند. در واقع، آنها روی سرورهای وب – تنظیمات هاستینگ وب- مستقر شده اند و از آنجا به بازدیدکنندگان ارائه می شوند.
برای آنلاین نگه داشتن وب سایت خود ، باید فضای سرور را از یک شرکت میزبان وب اجاره کنید.
شرکت های زیادی وجود دارند که پکیج هاستینگ را به شما ارائه می دهند. کافی است در گوگل خرید هاست را جستجو کنید و از لیست شرکت ها یکی را انتخاب کرده و خدمات هاستینگ خود را از آن تهیه کنید.
اما چند نکته وجود دارد که لازم است به آن توجه کنید.
برای مدیر سایت های وردپرس که به تازگی سایت خود را طراحی کرده و سایت تازه شروع به کار کرده است، دو نوع سرویس دهنده هاستینگ توصیه می شود:
- هاست اشتراکی
- هاست وردپرس مدیریت شده
بهترین پیشنهاد برای وبمسترهای تازه کار، پلن هاستینگ اشتراکی است. انواع دیگر هاستینگ که ممکن است نام آنها را شنیده باشید، مانند هاستینگ اختصاصی مجازی (که به دانش فنی معقول و منطقی نیاز دارند) و هاستینگ وردپرس مدیریت شده ( که ممکن است بیش از حد پر هزینه باشد) ممکن است انتخاب صحیحی برای وب سایت تازه تأسیس شما نباشد.
با رشد دانش و کسب و کارتان، می توانید به گزینه های دیگر مانند VPS یا هاستینگ وردپرس مدیریت شده فکر کنید.
انتخاب هاست باکیفیت اهمیت زیادی دارد. اگر هاست شما ناپایدار باشد باعث از دست رفتن مشتریان، کاهش رتبه سایت و در نتیجه کاهش درآمد شما می شود. در انتخاب هاست به موارد زیر دقت کنید:
- هاست شما باید لینوکس باشد- سایت هایی که با وردپرس طراحی شده اند و به دیتابیس MySQL و همچنین به وب سرورهای Apache و NGINX نیاز دارند باید از هاست لینوکس استفاده کنند.
- کیفیت بالایی داشته باشد- یعنی سرورهای هاست چند درصد مواقع در دسترس هستند و چه نوع ضمانتی را در موارد از دسترس خارج شدن ارائه می دهند.
- سرویس های متنوعی ارائه دهد- به عنوان مثال از سرویس های هاست ابری، هاست سی پنل ایران پشتیبانی کند یا کنترل پنل های متنوع و سرویس ایمیل را ارائه دهد.
- پشتیبان گیری خودکار و منظم داشته باشد- شرکت هاستی که انتخاب می کنید باید پشتیبان گیری از سایت را به صورت خودکار و منظم ارائه دهد.
- پشتیبانی 24 ساعته و 7 روز هفته آنلاین داشته باشد
- دوره تست رایگان داشته باشد- در دوره تست رایگان می توانید امکانات و کیفیت خدمات را ارزیابی کنید. همچنین داشتن دوره تست رایگان نشان دهنده این موضوع است که شرکت هاست به خدمات خود اعتماد دارد.
گام 3: نصب وردپرس و راه اندازی وب سایت

حال که نام دامنه خود را ثبت کرده و هاست مورد نظر خود را تنظیم کرده اید، نوبت به نصب وردپرس و راه اندازی سایت می رسد.
دو روش برای نصب وردپرس وجود دارد که در ادامه آموزش به بررسی آنها می پردازیم.
نصب خودکار وردپرس در طراحی سایت با وردپرس
تقریباً اکثر شرکت های هاست معتبر و باکیفیت، نصب خودکار و یک کلیک وردپرس را ارائه می دهند که با استفاده از آن می توان وردپرس را به راحتی نصب کرد.
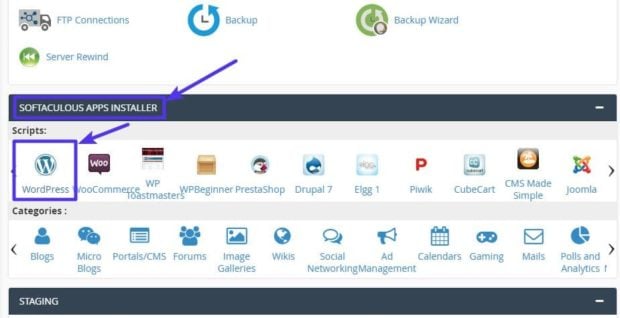
بیشتر شرکت های هاست از پیشخوان استاندارد cPanel استفاده می کنند. اگر شرکت هاست شما از cPanel استفاده می کند می توانید به صورت زیر اقدام به نصب خودکار و یک کلیک وردپرس کنید. روند کار برای کنترل پنل های دیگر نیز به همین صورت است.

- وارد اکانت هاستینگ خود شده و به کنترل پنل cPanel بروید.
- آیکون “WordPress” یا “Website” را پیدا کنید.
- دامنه ای که می خواهید وب سایت جدید خود را روی آن نصب کنید، انتخاب نمایید.
- روی دکمه “Install Now” کلیک کنید.
حال می توانید به وب سایت خود دسترسی پیدا کنید.
نصب وردپرس به صورت دستی
شما می توانید وردپرس را به صورت دستی روی هاست سی پنل خود نصب کنید. برای آشنایی با این روش مقاله آموزش نصب وردپرس روی هاست سی پنل را مطالعه کنید.
اگر کنترل پنل هاست شما دایرکت ادمین باشد نیز می توانید به راحتی وردپرس را به صورت دستی روی آن نصب کنید. برای این کار مقاله آموزش نصب وردپرس روی دایرکت ادمین را مطالعه کنید.
شما می توانید قبل از نصب وردپرس روی هاست، آن را روی لوکال هاست (کامپیوتر شخصی تان) نصب کرده و تغییرات مورد نظر خود را روی سایت اعمال کنید. سپس سایت آماده خود را به هاست منتقل کنید.
برای آشنایی با نحوه نصب وردپرس روی لوکال هاست روی لینک کلیک کنید.
برای انتقال سایت وردپرس از لوکال هاست به هاست وردپرس می توانید از افزونه Duplicator استفاده کنید.
گام 4: پیکربندی وب سایت وردپرس
آدرس اینترنتی yourwebsitename.com/wp-admin را در نوار آدرس مرورگر خود وارد کنید. صفحه ای مشابه شکل زیر مشاهده می کنید.

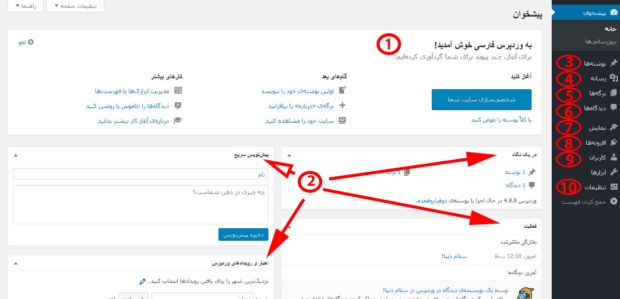
نام کاربری و رمز عبوری که قبلاً در طی مراحل نصب وردپرس تنظیم کرده اید را وارد کنید. وارد پیشخوان مدیریت وردپرس می شوید.
آموزش منوهای پیشخوان وردپرس

- پیام خوش آمدگویی- برخی از مهمترین فیلد های پنل مدیریت که به عنوان لینک های میانبر سریع شناخته می شوند در این قسمت وجود دارند – این لینک ها معمولاً میانبرهای شما برای طراحی یک وب سایت با وردپرس هستند.
- وضعیت فعلی سایت شما و آنچه که در آن اتفاق افتاده است.
- نوشته ها – برای ایجاد نوشته های وبلاگ از این قسمت استفاده کنید.
- رسانه – بارگذاری / مدیریت تصاویر و دیگر فایل های رسانه ای در این قسمت انجام می شود.
- برگه ها- برای ایجاد برگه های از این قسمت اقدام کنید.
- دیدگاه ها – در این قسمت می توانید دیدگاه ها را مدیریت و مشاهده کنید.
- نمایش – در این قسمت می توانید طراحی سایت خود را تغییر دهید و / یا نمایش موارد خاص در طرح فعلی را سفارشی سازی کنید.
- افزونه ها – در این قسمت می توانید افزونه های جدید را نصب کنید.
- کاربران – در این قسمت می توانید اکانت کاربرانی که می توانند به پنل مدیریت وب سایت دسترسی داشته باشند را مدیریت کنید.
- تنظیمات – تنظیمات اصلی افزونه از این قسمت انجام می شود.
در ادامه مبحث طراحی سایت با وردپرس ، تنظیمات اصلی که در شروع کار با وردپرس باید آنها را پیکربندی کنید را آموزش می دهیم سپس به بررسی نحوه استفاده از منوهای پیشخوان و ایجاد وب سایت می پردازیم.
پیکربندی تنظیمات اصلی در طراحی سایت با وردپرس
الف) پیوندهای یکتا را تنظیم کنید.
پیوندهای یکتا ساختار آدرس دهی صفحات وب را مشخص می کنند.
بهینه ترین ساختار این است که عنوان صفحه در URL وجود داشته باشد. به عنوان مثال ، صفحه “درباره ما” باید URL ی مشابه yoursite.com/about داشته باشد. تنظیم درست پیوندهای یکتا باعث می شود که URL های سایت شما چنین ساختاری داشته باشند.
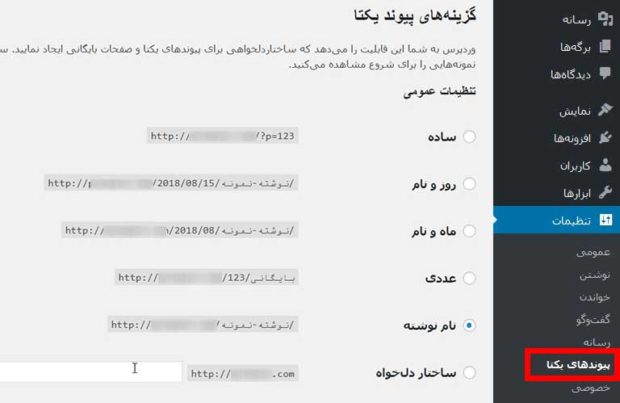
برای تنظیم پیوندهای یکتا ، از پیشخوان وردپرس به مسیر تنظیمات » پیوندهای یکتا بروید.
سپس، “نام نوشته” را انتخاب کنید:

ب) عمومی سازی سایت
مطمئناً می خواهید گوگل بتواند وب سایت شما را پیدا کرده و ایندکس کند. برای اطمینان از این مورد، به مسیر تنظیمات » خواندن بروید و مطمئن شوید که باکس “از موتورهای جستجو درخواست کن تا محتوای سایت را بررسی نکنند ” غیرفعال باشد.

ج) عنوان و برچسب وب سایت خود را تنظیم کنید
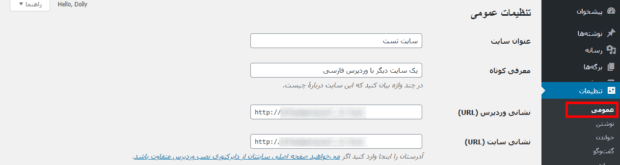
در پیشخوان وردپرس به مسیر تنظیمات » عمومی بروید و قسمت های عنوان سایت و معرفی کوتاه را طبق سلیقه خود تنظیم کنید.

عنوان سایت و معرفی کوتاه ممکن است در مکانهای مختلفی در سراسر سایت ظاهر شوند. برخی قالب های وردپرس آنها را در صفحه اصلی و در توضیحات سئو نمایش می دهند و گوگل هنگام نمایش وب سایت شما در نتایج جستجو از آنها استفاده می کند. بنابراین در پر کردن این قسمت ها دقت کافی را به عمل آورده و بهترین و کوتاه ترین معرفی را از سایت خود داشته باشید.
د) دیدگاه ها را مجاز یا غیرفعال کنید
این که می خواهید دیدگاه ها را در وب سایت خود بپذیرید یا خیر، به عهده شماست.
اگر به خوانندگان اجازه دهید تا نظرات و سوالات خود را در زیر نوشته ها / برگه های سایت شما قرار دهند، برای ایجاد جامعه در اطراف وب سایت شما بسیار عالی است. از طرف دیگر، باید با مشکل اسپم در سایت خود مقابله کنید. از بهترین راه ها برای مقابله با اسپم در وردپرس استفاده از افزونه هایی مانند افزونه Akismet است.
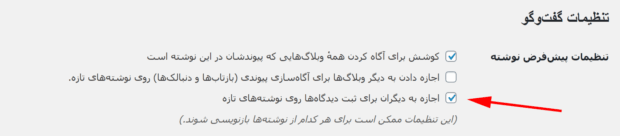
برای اینکه بتوانید ارسال دیدگاه ها در سایت خود را فعال/غیرفعال کنید، در پیشخوان وردپرس به مسیر تنظیمات » گفت و گو بروید و گزینه ” اجازه به دیگران برای ثبت دیدگاهها روی نوشتههای تازه ” را فعال کنید.

ه) پینگ بک ها و ترک بک ها را غیرفعال کنید
ترک بک و پینگ بک قابلیت هایی هستند که وبلاگ نویسان از آنها برای برقراری ارتباط با سایتهای دیگر استفاده میکنند. در ترک بک باید این کار به صورت دستی انجام بگیرد اما در پینگ بک این ارتباط به صورت خودکار انجام می شود.
در مقاله راهنمای جامع پینگ بک و ترک بک در وردپرس می توانید اطلاعات کاملی درباره این دو تکنولوژی و مزایا و معایب آنها و همچنین راه های مختلف غیرفعال کردن آنها در وردپرس به دست آورید. نحوه غیرفعال کردن پینگ بک و ترک بک در وردپرس به صورت خلاصه به شرح زیر است.
شما می توانید پینگ بک و ترک بک را در سایت وردپرس خود غیرفعال کنید. برای این کار در تنظیمات وردپرس به مسیر تنظیمات » گفت و گو بروید و گزینه “اجازه دادن به دیگر وبلاگها برای آگاهسازی پیوندی (بازتابها و دنبالکها) روی نوشتههای تازه” را غیرفعال کنید.

و) زمان محلی خود را تنظیم کنید
تنظیم درست زمان محلی باعث می شود که انتشار نوشته ها و برگه های جدید قابل پیش بینی تر باشد.
به طور کلی، باید زمان محلی را در محلی که در آن قرار دارید یا مخاطب هدف شما در آن قرار دارد تنظیم کنید.
برای تنظیم زمان محلی در پیشخوان وردپرس به مسیر تنظیمات » عمومی بروید و تنظیمات را برای تهران به صورت زیر پیکربندی کنید.

گام 5: انتخاب و نصب قالب برای وب سایت
نکته جالب در مورد وردپرس این است که طرح بندی های آن را با استفاده از قالب می توان به راحتی تغییر داد.
به این معنی که می توانید ظاهر وب سایت وردپرس خود را با یک کلیک تغییر دهید.
توجه داشته باشید که تغییر قالب، محتوای سایت شما را تغییر نمی دهد بلکه فقط ظاهر آن را عوض می کند.
برای انتخاب قالب به صورت زیر عمل کنید.
الف) قالب مورد نظر خود را انتخاب کنید.

قالب های رایگان و پرمیوم بسیار زیادی برای وردپرس وجود دارد که با استفاده از آنها می توانید ظاهر وب سایت خود را به هر صورتی که بخواهید طراحی کنید.
در شروع کار می توانید از قالب های رایگان وردپرس استفاده کنید. شما می توانید قالب های رایگان را از مخزن رسمی وردپرس دانلود نمایید و بسیاری از آنها ویژگی های جالبی دارند.
هر زمان که بخواهید می توانید قالب خود را در عرض چند دقیقه عوض کنید.
در ادامه آموزش طراحی سایت با وردپرس ، نحوه نصب یک قالب و فعال سازی آن در سایت را توضیح می دهیم.
ب) قالب را نصب کنید.
اگر قالبی که انتخاب کرده اید در مخزن رسمی WordPress.org موجود باشد، تنها چیزی که لازم دارید، نام قالب است.
در پیشخوان وردپرس به مسیر نمایش » پوسته ها رفته و روی «افزودن پوسته تازه» کلیک کنید.

نام قالبی که می خواهید نصب کنید را در قسمت “جستجو در پوسته ها” وارد کنید:

مشاهده خواهید کرد که قالب مورد نظر شما در صفحه قالب ها زیر قسمت جستجو نمایش داده می شود. کافی است روی دکمه “نصب” کلیک کنید.
پس از مدت کوتاهی ، قالب نصب خواهد شد. برای فعال کردن آن در سایت وردپرسی خود، روی دکمه “فعال سازی” کلیک کنید.
در این مرحله، قالب جدید شما در سایت فعال شده است. با مراجعه به آدرس اینترنتی سایت خود می توانید آن را مشاهده کنید.
ج) سفارشی سازی قالب
اگر چه قالب شما بدون هیچ پیکربندی خاصی ممکن است زیبا به نظر برسد، با این حال می توانید بعضی سفارشی سازی ها را روی قالب خود انجام دهید تا ظاهر سایت خود را به میزان بیشتری با نیازهایتان هماهنگ کنید.
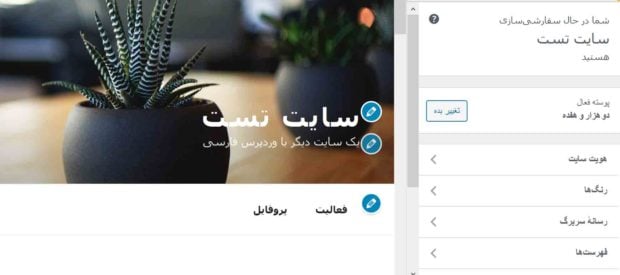
برای شروع کار در پیشخوان وردپرس به مسیر نمایش » سفارشی سازی بروید. رابط اصلی سفارشی ساز وردپرس را مطابق شکل زیر مشاهده می کنید.

شما می توانید قالب وردپرس خود را طبق نیازهای سایت تان سفارشی سازی کنید. بسته به نوع قالبی که استفاده می کنید، گزینه های سفارشی سازی مختلفی به شما نشان داده می شود.
در ادامه آموزش مبحث طراحی سایت با وردپرس ، نحوه سفارشی سازی صفحه اصلی سایت را بررسی می کنیم.
وردپرس به صورت پیش فرض آخرین نوشته های شما را در صفحه اصلی سایت نشان می دهد. شما به صورت زیر می توانید یک برگه ایستا برای صفحه اصلی سایت وردپرس خود ساخته و آن را برای صفحه اصلی تنظیم کنید.
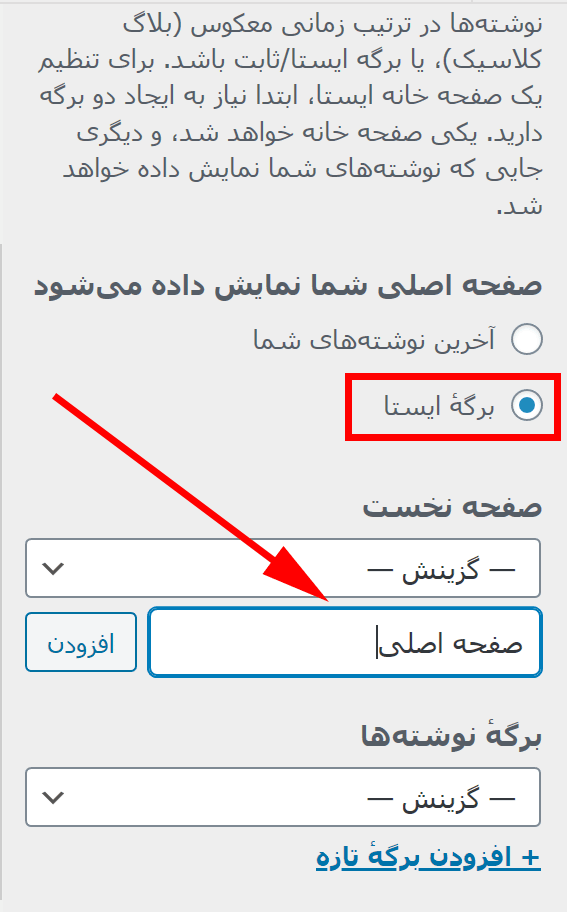
برای تنظیم صفحه اصلی به ترتیب زیر عمل کنید:

- در نوار کناری ، به “تنظیمات برگه خانه” بروید.
- گزینه “برگه ایستا” را در زیر تنظیمات صفحه اصلی خود انتخاب کنید.
- برای ایجاد یک برگه جدید بر روی “افزودن برگه تازه” کلیک کنید و یک برگه جدید برای صفحه اصلی خود بسازید.
- نام صفحه را وارد کنید (صفحه اصلی” یا “خانه” مناسب به نظر می رسد)
- روی “افزودن” کلیک کنید.
صفحه پیش فرض جدیدترین نوشته های سایت شما با یک برگه ایستای کاملاً سفارشی جایگزین می شود.
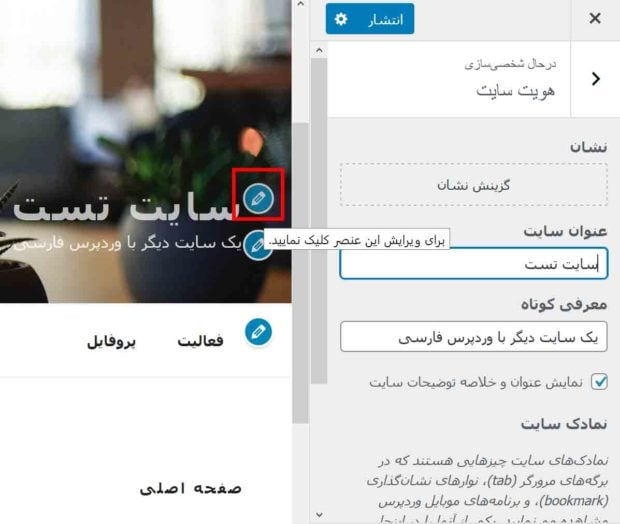
شما می توانید عنوان اصلی صفحه را به نام کسب و کارتان یا هر عنوان دیگری که بخواهید تغییر دهید.
برای ایجاد تغییرات ، روی نماد مداد که در کنار عنوان است کلیک کنید. یک صفحه شخصی سازی در سمت چپ ظاهر می شود.

از طریق این صفحه می توانید تمام شخصی سازی های مورد نظر خود را انجام دهید.
در قسمت سفارشی سازی وردپرس گزینه های زیادی وجود دارد که می توانید آنها را طبق نیازهای خود شخصی سازی کنید. کافی است هریک از تب ها را باز کرده و تنظیمات موجود در آنها را پیکربندی کنید.
شما با استفاده از افزونه ها نیز می توانید قالب وردپرس خود را سفارشی سازی کنید. برای آشنایی بیشتر مقاله بهترین افزونه های ویرایش قالب وردپرس را مطالعه کنید.
گام 6: نصب افزونه ها برای افزایش قابلیت های سایت
افزونه ها برای سایت وردپرس شما مانند اپلیکیشن ها برای موبایل هستند.
به عبارت دیگر، افزونه ها با اضافه کردن برخی ویژگی های مورد نیاز، عملکرد استاندارد سایت وردپرس شما را بدون نوشتن یک خط کد گسترش می دهند.
افزونه های زیادی در مخزن رسمی وردپرس وجود دارند که می توانید از آنها استفاده کنید. اما برخی افزونه ها هستند که برای هر وب سایت وردپرسی، صرف نظر از اینکه به چه منظوری طراحی شده و چه خدماتی را ارائه می دهد، لازم و ضروری است.
شما می توانید لیست این افزونه ها را در مقاله معرفی افزونه های ضروری وردپرس پیدا کنید.
نصب افزونه ها بسیار ساده است. اگر افزونه ای که می خواهید آن را نصب کنید، رایگان است، به تنها چیزی که نیاز دارید نام افزونه است.
در مقاله آموزش نصب افزونه وردپرس می توانید اطلاعات کافی درباره نحوه نصب افزونه ها در وردپرس به دست آورید.
گام 7: ساخت برگه های اصلی در طراحی سایت با وردپرس
برخی از برگه ها وجود دارند که تمام وب سایت ها بدون در نظر گرفتن اهداف شان باید آنها را داشته باشند.
ابتدا نحوه ایجاد برگه در وردپرس را توضیح می دهیم.
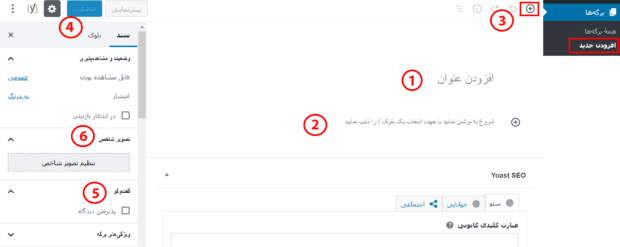
برای انجام این کار در پیشخوان وردپرس به مسیر برگه ها » افزودن جدید بروید. صفحه ای مشابه شکل زیر مشاهده می کنید:

توجه داشته باشید که وردپرس به صورت پیش فرض از ویرایشگر گوتنبرگ استفاده می کند. اگر می خواهید با نحوه کار با این ویرایشگر آشنا شوید، مقاله آموزش ویرایشگر گوتنبرگ وردپرس را مطالعه کنید.
اگر نمی خواهید از ویرایشگر گوتنبرگ استفاده کنید، می توانید افزونه ویرایشگر کلاسیک را نصب کرده و از این ویرایشگر استفاده کنید.
از آنجا که ویرایشگر گوتنبرگ، ویرایشگر پیش فرض وردپرس نسخه 5 به بعد است، آموزش را از این ویرایشگر ادامه می دهیم.
- مکانی برای قرار دادن عنوان برگه.
- بخش بدنه – محتوای اصلی برگه در این قسمت وارد می شود.
- برای اضافه کردن تصاویر می توانید از بلوک تصویر استفاده کنید. کافی است روی آیکون + که مربوط به اضافه کردن بلوک ها است کلیک کنید و بلوک تصویر را انتخاب نمایید.
- بخش انتشار- برای انتشار برگه باید روی این دکمه کلیک کنید.
- گفت و گو- در این قسمت می توانید انتخاب کنید که آیا می خواهید اجازه کامنت گذاشتن را به کاربران بدهید یا خیر.
- تصویر شاخص. بیشتر قالب های وردپرس از تصویر شاخص استفاده کرده و آن را در جایی کنار برگه شما نمایش می دهند.
وقتی ویرایش محتوای صفحه را انجام داده اید ، روی “انتشار” کلیک کنید.
حال که دانستید چگونه می توانید یک برگه در وردپرس ایجاد کنید، لیستی از برگه هایی که برای سایت وردپرسی شما لازم هستند را معرفی می کنیم.
لیست برگه های ضروری برای وب سایت وردپرس
- درباره ما – برگه “درباره ما” جایی است که می توانید داستان وب سایت خود را بگویید و اینکه چرا مردم باید به آن توجه کنند. این صفحه برای هرکسی که می خواهد یاد بگیرد چگونه یک وب سایت طراحی کند، ضروری است.
- تماس با ما – در این برگه می توانید برخی از اطلاعات تماس را به همراه یک فرم تماس به نمایش بگذارید تا کاربران تان بتوانند مستقیماً با شما در ارتباط باشند. برای ساخت فرم تماس با ما می توانید از بهترین افزونه های فرم ساز وردپرس استفاده کنید.
- سیاست حفظ حریم خصوصی – این برگه در دنیای وب امروز به یک عنصر بسیار مهم تبدیل شده است. در این برگه عنوان می شود که تحت هیچ شرایطی موئسسان سایت مشخصات شخصی و همچنین نام های کاربری و پسورد های اشخاص را به کسی نمی دهند. این کار برای امنیت بیشتر کاربران اینترنتی می باشد.
- نمونه کارها – مکانی برای نمایش سوابق کارهای شما است.
- فروشگاه – اگر می خواهید در سایت خود چیزی بفروشید، باید یک فروشگاه داشته باشید. بهترین افزونه برای ساخت فروشگاه در وردپرس، افزونه WooCommerce است.
گام 8: ساخت وبلاگ برای وب سایت وردپرس

یک وبلاگ (به طور کلی “بازاریابی محتوا”) از جمله راه های مؤثر برای تبلیغ نه تنها وب سایت شما بلکه کالاهایی است که می خواهید از طریق وب سایت بفروشید.
برای پی بردن به تفاوت میان این دو، مقاله تفاوت وبلاگ و وب سایت را مطالعه کنید.
اجرای وبلاگ یک مفهوم ساده است. تنها کاری که باید انجام دهید این است که نوشته های مرتبط با موضوع وب سایت خود منتشر کنید و این کار را مرتباً انجام دهید.
از دیدگاه فنی، وردپرس ابزار وبلاگ نویسی را از ابتدا داشته است. در حقیقت، وردپرس به عنوان یک پلتفرم وبلاگ نویسی شروع به کار کرده است. ابزار وبلاگ نویسی در وردپرس، نوشته ها هستند که کاربرد کاملاً جداگانه ای با برگه ها دارند. برای پی بردن به تفاوت این دو، مقاله تفاوت نوشته و برگه در وردپرس را مطالعه کنید.
برای ایجاد یک نوشته وبلاگ جدید ، تنها کاری که باید انجام دهید این است که در پیشخوان وردپرس به مسیر نوشته ها » افزودن جدید بروید.
فرآیند ایجاد یک نوشته وبلاگ تقریباً مشابه ایجاد یک برگه جدید است. صفحه ویرایش و گزینه های آنها نیز تقریباً یکسان هستند. تفاوت اصلی آنها در امکان در نظر گرفتن دسته و برچسب برای نوشته ها است. برای کسب اطلاعات بیشتر در این مورد مقاله تفاوت دسته و برچسب در وردپرس را مطالعه کنید.
پس از اینکه نوشته جدید ایجاد کردید، روی دکمه “انتشار” کلیک کنید.
وردپرس به صورت پیش فرض نوشته های شما را در صفحه اصلی سایت نمایش می دهد. اما اگر تمایل ندارید که نوشته های خود را در صفحه اصلی سایت نمایش دهید و ترجیح می دهید بخشی به عنوان وبلاگ در سایت خود داشته باشید که کاربران با کلیک بر روی آن به نوشته ها و مقالات شما دسترسی پیدا کنند باید یکی از برگه های سایت خود را به عنوان صفحه اصلی وبلاگ برای نمایش لیست نوشته های تان در نظر بگیرید.
روش انجام این کار به صورت کامل در مقاله ساخت برگه برای نوشته ها در وردپرس توضیح داده شده است.
گام 9: ساخت فهرست و ابزارک و بردکرامب در طراحی سایت با وردپرس
با ایجاد یک فهرست ناوبری در سایت وردپرس خود می توانید دسترسی کاربران به نوشته های وبلاگ و برگه های سایت را آسان تر کنید.
در این قسمت از آموزش طراحی سایت با وردپرس ، نحوه ساخت فهرست و همچنین ابزارک ها در وردپرس را توضیح می دهیم.
آموزش ساخت فهرست در وردپرس
فهرست وسیله ای است که از طریق آن بازدید کنندگان سایت می توانند در سایت شما پیمایش کرده و نوشته ها و برگه های سایت شما را ببینند. بنابراین از اهمیت بسیار بالایی برخوردار است.
در مقاله آموزش ساخت فهرست ناوبری در وردپرس می توانید با تمام نکاتی که برای ساخت فهرست در سایت وردپرس باید در نظر بگیرید، آشنا شوید.
اما به طور خلاصه نحوه ساخت فهرست در وردپرس به صورت زیر است:
در پیشخوان وردپرس به مسیر نمایش » فهرست ها بروید.
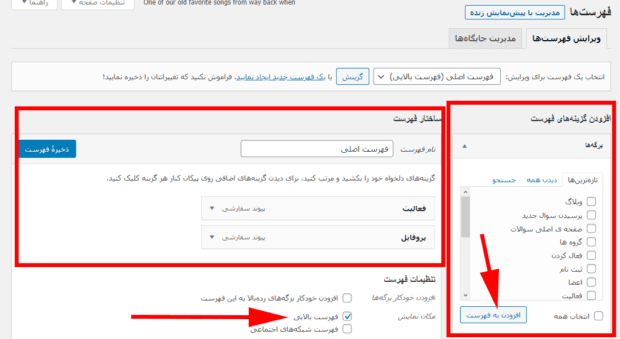
صفحه پیش فرض زیر را مشاهده خواهید کرد:

- در سمت راست، تمام صفحاتی که می توانید به فهرست خود اضافه کنید، قرار دارند.
- در سمت چپ می توانید ساختار فهرست و تمام تنظیمات آن را مشاهده کنید.
برای ساخت فهرست کافی است برگه ها یا نوشته های سایت خود را از سمت راست انتخاب کرده و روی دکمه “افزودن به فهرست” کلیک کنید. بهتر است برگه های درباره ما و تماس با ما را به فهرست خود اضافه کنید.
نکته جالب در مورد ساخت فهرست این است که شما می توانید آیتم های فهرست را که در سمت چپ صفحه اضافه کرده اید، با کشیدن و رها کردن مرتب کنید.
پس از اتمام کار ، مکان قرار گرفتن فهرست را انتخاب کنید. معمولاً بهترین مکان نمایش یک فهرست با نام فهرست اصلی، در قسمت بالای وب سایت است. پس از اعمال تنظیمات مورد نظر خود روی دکمه “ذخیره فهرست” کلیک کنید.
توجه داشته باشید که شما می توانید فهرست های اضافی ایجاد کنید. کافی است روی لینک “یک فهرست جدید ایجاد نمایید” در بالای صفحه کلیک کنید. همان پنل ایجاد فهرست به شما نشان داده می شود. هر فهرست باید در یک مکان متفاوت نمایش داده شود.
حال به فرانت اند سایت رفته و فهرست خود را مشاهده کنید.
ساخت ابزارک در وردپرس
ابزارک ها یک ویژگی قدیمی وردپرس هستند. ابزارک به زبان ساده ، یک بلوک کوچک از محتوا است که می تواند در مکان های مختلف اطراف وب سایت نمایش داده شود.
معمولاً محل قرارگیری ابزارک ها در نوار کناری یا فوتر سایت است.
برای دسترسی به ابزارک ها در پیشخوان وردپرس به مسیر نمایش » ابزارک ها بروید. صفحه ای مشابه شکل زیر مشاهده می کنید.

برای افزودن ابزارک به یکی از نواحی ابزارک ها، کافی است آن را از سمت راست گرفته و در ناحیه مورد نظر خود رها کنید.
حال می توانید به فرانت اند سایت خود رفته و ابزارک های خود را مشاهده کنید.
شما با استفاده از افزونه SiteOrigin Widgets Bundle می توانید اقدام به سفارشی سازی ابزارک های سایت وردپرس خود کنید.
ساخت بردکرامب یا مسیر راهنما در طراحی سایت با وردپرس
بردکرامب (Breadcrumb) یا مسیر راهنما لینک های ناوبری هستند که مسیری که کاربر در سایت شما طی کرده است تا به صفحه ای که در حال مشاهده آن است، برسد را نشان می دهد. لینک های ناوبری بردکرامب قابل کلیک کردن هستند و کاربر می تواند با استفاده از آنها به دسته های سطح بالاتر دسترسی پیدا کند تا به صفحه اصلی برسد.
نمونه ای از بردکرامب در سایت مدیر وردپرس به صورت زیر است.

استفاده از بردکرامب نه تنها باعث بهبود تجربه کاربری می شود بلکه از نظر سئو نیز برای سایت وردپرس دارای اهمیت است و گوگل به آنها اهمیت می دهد.
شما با استفاده از روش ها و افزونه های مختلف می توانید بردکرامب را به سایت وردپرس خود اضافه کنید.
در مقاله Breadcrumb چیست و چگونه آن را به وردپرس اضافه کنید می توانید اطلاعات کاملی درباره این ویژگی، اهمیت آن برای سئو و نحوه اضافه کردن آن به سایت وردپرس به دست آورید.
پس از آنکه سایت وردپرس شما آماده شد، باید آن را از نظر سئو، سرعت و امنیت بهینه سازی کنید تا بتوانید رتبه سایت خود را در نتایج جستجوی گوگل بهبود ببخشید.
روش های مختلفی برای افزایش سرعت وردپرس وجود دارد که می توانید در مقاله آموزش جامع افزایش سرعت وردپرس اطلاعات کاملی درباره آنها به دست آورده و در سایت خود اعمال کنید.
از آنجا که وردپرس محبوب ترین سیستم مدیریت محتوا در جهان است، وب سایت های وردپرسی همواره در معرض حمله هکرها هستند و کوچکترین نقض امنیتی فوراً توسط هکرها شناسایی شده و بر ضد سایت های وردپرس به کار برده می شود. اگر چه امنیت هسته وردپرس بسیار بالا است اما استفاده از افزونه ها و قالب های مختلف باعث ایجاد باگ های امنیتی در آن می شود. بنابراین برقراری امنیت در سایت وردپرس نیز اهمیت زیادی دارد و مالکان وب سایت ها در اولین اقدام پس از طراحی سایت با وردپرس باید تمهیداتی برای آن بیندیشند.
در مقاله افزایش امنیت وردپرس می توانید با تمام روش هایی که برای برقراری و افزایش امنیت در سایت وردپرس باید به کار ببرید، آشنا شوید.
جمع بندی
در این مقاله تمام نکاتی که برای طراحی وب سایت با وردپرس نیاز دارید، آموزش داده شده است. بنابراین شما می توانید از صفر تا صد اقدام به ساخت یک سایت کنید و به هیچ دانش کد نویسی نیز نیاز نداشته باشید.
امیدواریم این آموزش مورد توجه و استفاده شما قرار گرفته باشد.













ب) عمومی سازی سایت
مطمئناً می خواهید گوگل بتواند وب سایت شما را پیدا کرده و ایندکس کند. برای اطمینان از این مورد، به مسیر تنظیمات » خواندن بروید و مطمئن شوید که باکس “از موتورهای جستجو درخواست کن تا محتوای سایت را بررسی نکنند ” غیرفعال باشد.
با سلام ممنون مطالب خیلی مهم بود ولی در جمله آخر به جای غیر فعال باید فعال باشه
سلام جواد عزیز .. وقت بخیر .. به آخر جمله دقت کنید “بررسی نکنند”